티스토리 뷰

1. git init에 대해서 설명하시오.
답:
새로운 Git 저장소 (repository)를 생성할 때 사용하는 Git 명령어이다.
이 명령어를 사용하면 현재 디렉토리나 특정 디렉토리를 Git 저장소로 만들 수 있다.
따라서 파일이 추가되거나 삭제 될 때 변경되는 내용을 감지 할 수 있다.
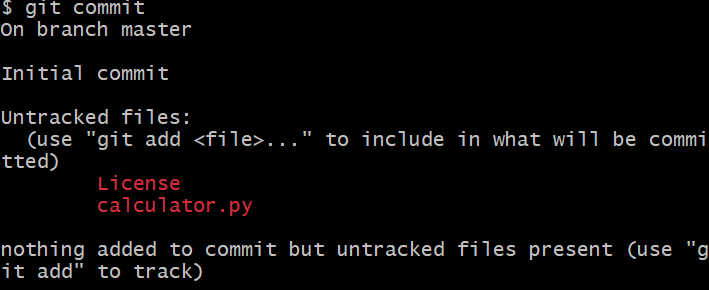
2. 아래 이미지에서 git commit를 사용했을 때 오류가 나온 이유를 설명하시오

답:
커밋을 하기 전에 작업한 디렉토리의 변경사항을 스테이징 영역에 추가해야 하는데 그렇지 않아서 발생한 에러이다.
git commit 전에 git add 명령어로 작업물을 스테이징 영역에 추가해야 한다.
3. 특정 커맨드의 사용법이 궁금할때 사용할수 있는 코드를 설명하시오
답: <명령어> --help
해설: --help 옵션을 사용하면 해당 명령어에 대한 간단한 설명과 사용 가능한 옵션들을 확인할 수 있다.
예를들어 git 명령어의 사용법을 확인하려면 git --help를 입력하면 된다.
4. 로컬 레포지토리의 내용을 GitHub의 리모트 레포지토리에 보내려고 합니다. 각 상황에 알맞게 아래의 커맨드를 실행해야 하는데요. 빈 칸에 들어갈 말은 무엇일까?
- 로컬 레포지토리의 내용을 처음으로 GitHub의 리모트 레포지토리로 보낼 때
git _____ --set-upstream origin master
- 위 커맨드를 한번 실행하고 난 이후에 또 로컬 레포지토리의 내용을 GitHub의 리모트 레포지토리로 보낼 때
git _____
답: push
'코드잇 스프린트 > Daily Quiz' 카테고리의 다른 글
| [코드잇 스프린트] 0320 데일리 퀴즈 (0) | 2024.03.20 |
|---|---|
| [코드잇 스프린트] 0319 데일리 퀴즈 (0) | 2024.03.19 |
| [코드잇 스프린트] 0315 데일리 퀴즈 (0) | 2024.03.15 |
| [코드잇 스프린트] 0314 데일리 퀴즈 (0) | 2024.03.14 |
| [코드잇 스프린트] 0313 데일리 퀴즈 (0) | 2024.03.13 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 배열
- map
- react
- tanstackquery
- rest parameter
- hydrationboundary
- Target
- html
- currentTarget
- 프론트엔드
- 취업까지달린다
- GitHub
- javascript
- CSS
- Git
- 동기
- 중급 프로젝트
- arguments
- 제어 컴포넌트
- 코드잇스프린트
- 비동기
- 코드잇 스프린트
- innerhtml
- 객체
- Next.js
- js
- 유사배열객체
- 스프린트프론트엔드6기
- 리액트
- 비제어 컴포넌트
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
