티스토리 뷰

1. 리액트만 사용할 때와 비교해 Next.js를 사용하는 이유에 대해 설명해 주세요.
리액트의 한계
기본적으로 순수 리액트는 SPA(Single Page Application)이고, CSR(Client Side Rendering)을 한다. 웹 사이트를 요청할 때 현재 사용하지 않지만 앱에 필요한 모든 컴포넌트를 다운로드하고, 빈 html을 가져와 script를 로딩한다. 이로 인해 앱의 첫 로딩 시간이 오래 걸려 유저 경험을 헤치고, SEO(Search Engine Optimization)에 취약 하다는 단점이 있다.
Next.js가 제공하는 이점
1. 프리렌더링
기본적으로 프리렌더링을 지원한다. 데이터의 성격에 따라 getStaticProps를 활용해 빌드 단계에서 데이터를 받아 정적 생성 또는 SSR(Server Side Rendering)할 수 있다. 이를 통해 이미 렌더링된 html 문서를 가져올 수 있어서 첫 로딩이 빨라져 유저 경험에 좋고, SEO에도 강점이 있다.
2. 이미지 최적화
Image 컴포넌트를 통해 필요한 크기에 맞는 이미지를 제공하고, lazy-loading을 통해 필요한 순간 이미지를 가져와 최적화 한다.
3. Client side navigation
Link 컴포넌트를 통해 페이지 이동할 때 페이지 전체를 불러오는 것이 아니라 필요한 데이터만 가져오기 때문에 이동 속도도 빨라지고, 넘어가는 동작도 부드럽다.
4. 코드 스플리팅
Webpack과 같은 번들러 설정과 import() 문법, lazy, Suspense 사용없이도 빌드 과정에서 페이지 단위로 자동으로 코드 스플리팅을 지원한다.
5. 개발자 경험
파일 시스템 라우팅, 리다이렉트, 스타일링을 위한 환경 설정(Sass, CSS Modules, Tailwind 등)등을 제공해 좋은 개발자 경험을 제공한다.
2. Next.js에서 SSR을 실행하는 과정과 hydration에 대해 설명해 주세요.
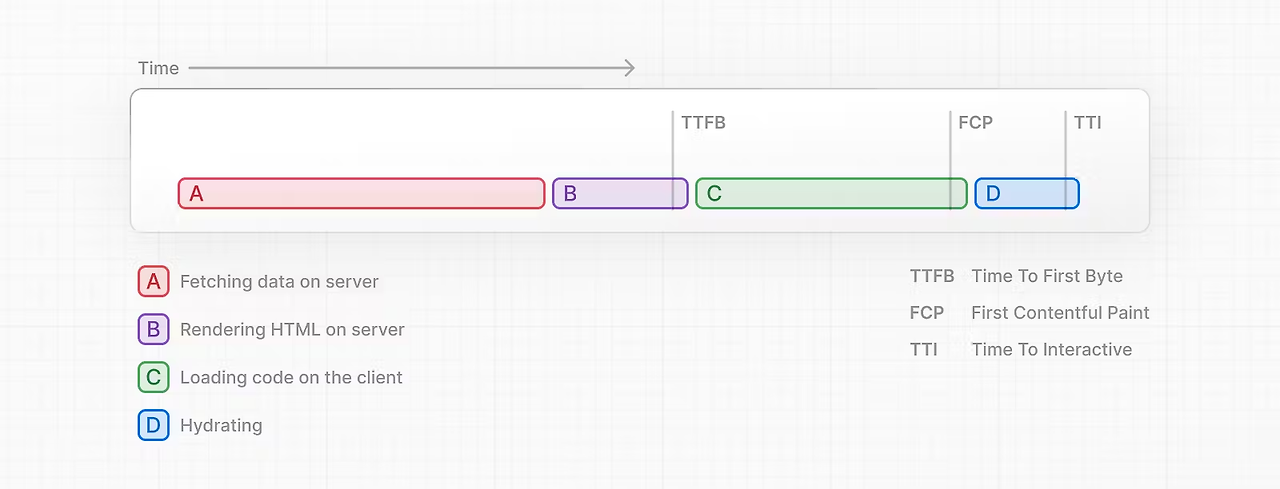
Next.js에서 SSR을 실행하는 과정

- Next.js에서 SSR을 실행하는 과정
- 프론트 서버단에서 필요한 데이터를 백엔드 서버에 요청해 가져온다.
- 받은 데이터를 활용해 프론트 서버에서 HTML을 렌더링한다.
- 프론트 서버에서 요청한 페이지에 필요한 HTML, CSS, JavaScript 코드를 브라우저에게 보낸다.
- 사용자는 인터랙션 할 수 없는 HTML, CSS 코드로 그려진 화면을 보게 된다.
- 리액트 hydrate 이후 사용자는 인터랙션이 가능하게 된다.
hydration
hydration은 서버에서 렌더링된 HTML에 기반하여 클라이언트 측에서 JavaScript 이벤트와 상태를 연결하는 과정을 말한다. hydration이 없다면 서버측에서 렌더링된 HTML을 무시하고 클라이언트 측에서 불필요하게 새로 렌더링이 필요한데, hydration을 통해 이러한 과정을 효율적으로 처리하게 된다. Next.js에서는 리액트의 hydrate를 사용다.
리액트는 hydrate 할 때, 렌더링된 콘텐츠가 서버와 클라이언트 간에 동일한 것으로 예상한다. 개발자 모드에서 불일치가 발생하는 경우 리액트는 불일치에 대해 경고할 뿐, 일치를 위해 차이를 고쳐주지 않다. 이유는 대부분 불일치가 발생하는 경우가 많지 않고, 발생한다면 모든 마크업을 검증해야 해서 큰 비용이 드는 작업으로 성능상 문제가 되기 때문다. Next.js에서도 SSG 또는 SSR로 서버측에서 렌더링된 리액트 트리와 브라우저에서 처음 렌더링한 리액트 트리가 다른 경우 에러를 발생 시킨다. 또는 Next.js hydration 으로 인한 스타일 이슈를 마주하게될 수도 있다.
hydration 에러를 마주하지 않으려면 컴포넌트를 만들때 window 분기로 렌더링에 차이가 발생하지 않도록 하는 것이 좋다.
'코드잇 스프린트 > Weekly paper' 카테고리의 다른 글
| [코드잇 스프린트] 12주차 위클리 페이퍼 (0) | 2024.05.25 |
|---|---|
| [코드잇 스프린트] 8주차 위클리 페이퍼 (1) | 2024.04.27 |
| [코드잇 스프린트] 7주차 위클리 페이퍼 (1) | 2024.04.20 |
| [코드잇 스프린트] 6주차 위클리 페이퍼 (0) | 2024.04.13 |
| [코드잇 스프린트] 5주차 위클리 페이퍼 (이벤트 버블링, 캡쳐링, 위임 / HTTP 메소드, 멱등성) (0) | 2024.04.06 |
- Total
- Today
- Yesterday
- 프론트엔드
- GitHub
- 중급 프로젝트
- js
- map
- 비동기
- CSS
- tanstackquery
- 배열
- 제어 컴포넌트
- 비제어 컴포넌트
- hydrationboundary
- 취업까지달린다
- Target
- 코드잇스프린트
- javascript
- 유사배열객체
- arguments
- 리액트
- 코드잇 스프린트
- Next.js
- currentTarget
- html
- 스프린트프론트엔드6기
- 동기
- Git
- 객체
- innerhtml
- rest parameter
- react
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |

