티스토리 뷰

2주차 위클리 페이퍼 쓴게 엊그제 같은데 벌써 3주차라니..!! 시간 넘 빠르다..
이번주차에는 Git과 인터렉티브 자바스크립트 챕터를 들었다. 특히 Git을 배우면서 여러 커맨드를 실습해봤는데, 검은 바탕에 흰글씨가 좀 익숙해졌달까..?ㅋㅋㅋ 유용한 명령어들도 배울 수 있어서 좋았다.
이번주 위클리 페이퍼 미션은 다음과 같다.
- Git에서 branch merge 방법들과 각 방법의 특징을 설명해 주세요.
- Git Flow 브랜치 전략에 대해 설명해 주세요.
1. Git에서 branch merge 방법들과 각 방법의 특징을 설명해 주세요.
Git에서 브랜치를 병합하는 방법은 크게 세 가지가 있다.
- merge commit을 만들며 합치기
- Squash and merge 하기
- Rebase and merge 하기
각각의 방법은 여러 장단점이 있다.
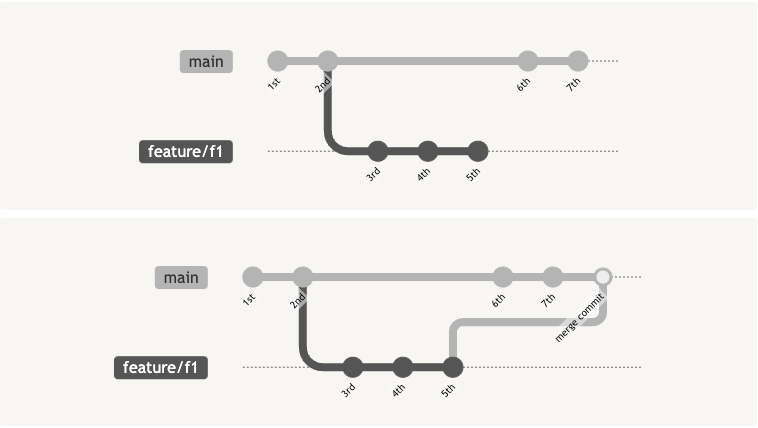
1. merge commit을 만들며 합치기
이 방식은 두 브랜치의 변경 사항을 모두 유지하면서 병합한다.

장점
1. 브랜치의 히스토리를 모두 유지하면서 변경 사항을 병합할 수 있다. 따라서 프로젝트의 진행 상황을 명확히 이해하고 추적할 수 있다.
2. 모든 커밋들의 커밋 아이디가 바뀌는 경우가 없다. (squash와 rebase 방식에 비해 비교적 사용이 쉽다.)
단점
1. 다양한 브랜치에서 여러 작업이 이뤄질 경우 커밋 히스토리가 복잡해질 수 있다. 따라서 팀이 커지면 커질수록 복잡성이 빠르게 증가한다.
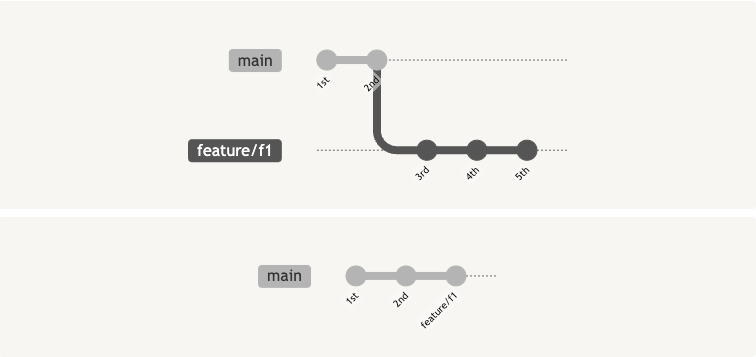
2. Squash and merge 하기
이 방식은 브랜치에서의 모든 변경 사항을 하나의 커밋으로 압축하여 병합하는 방식이다. 아래의 그림을 보면 3rd-4th-5th 커밋이 하나의 커밋 feature/f1으로 합쳐져서 병합이 된 것을 확인할 수 있다.

장점
1. 커밋 히스토리를 간단하게 유지할 수 있다.
2. 각 커밋이 특정 Pull Request를 대변하게 되므로 커밋 하나하나가 완성된 기능을 의미하게 된다. 따라서 PR에서 발생한 자잘한 문제들을 숨기고 그 PR에서 가장 중요하고 필요했던 내용들만 압축해서 담게 된다.
단점
1. 작업의 상세 이력을 잃게 된다. 각 커밋에 대한 개별적인 맥락이나 작업자의 정보 같은 디테일을 알 수 없어 추후 문제 해결이 어려울 수 있다.
2. 충돌 관리에 주의해야 한다. 기존의 작업 커밋의 아이디들이 하나로 합쳐지며 사라지고 새로운 커밋 아이디가 생성되기 때문에 여러명이서 해당 브랜치를 기반으로 작업을 수행하고 있었다면 병합이 이뤄지는 경우 복잡한 문제를 야기할 수 있다.
ex. 동일한 파일이 여러 개의 커밋에서 수정된 경우
* squash 방식을 사용한다고 해서 모든 커밋 내역이 날아가진 않는다. Github Pull Request에는 해당 커밋 기록들이 모두 남아있기 때문에 해당 작업의 커밋 히스토리를 확인 할 수 있다.
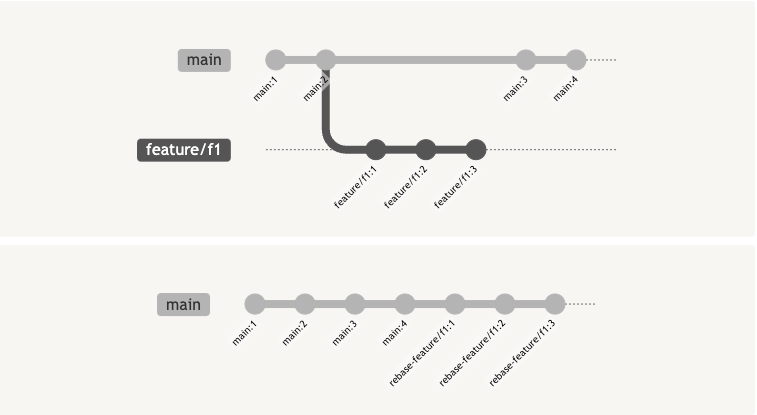
3. Rebase and merge
현재 브랜치를 target 브랜치에 재위치(rebase)시킨 후 병합하는 방식이다.

장점
1. 깨끗하고 선형적인 커밋 히스토리를 만들어준다. 따라서 히스토리 파악 및 코드 변화 이해가 쉬워질 수 있다.
단점
1. 관련된 커밋 ID들이 모두 바뀌게 되어 혼란을 초래할 수 있다. 특히 브랜치가 크게 분기된 경우 복잡하고 어려울 수 있고 여러 개발자가 동시에 작업을 수행한 경우 rebase 방식이 복잡한 충돌을 일으킬 수 있다.
2. PR별로 다른 기능으로 나뉘어 있던 작업 이력이 하나의 선형 히스토리로 합쳐진다. 다시말해, 특정 기능이 어디서부터 어디까지의 커밋으로 구현되었는지 알기 어려워진다.
2. Git Flow 브랜치 전략에 대해 설명해 주세요.
Git Flow는 Vincent Driessen이 그의 블로그에 2010년에 올린 A successful Git branching model 이라는 글이 인기를 끌며 대중적으로 사용되게된 브랜치 전략이다.

Git Flow는 크게
- Main 브랜치,
- Develop 브랜치,
- Supporting 브랜치로 구분하여 브랜치를 관리한다.
이때, Supporting 브랜치는 또 다시 Feature 브랜치, Release 브랜치, Hotfix 브랜치로 나뉜다.
위의 브랜치 중 Main브랜치와 Develop 브랜치는 개발 프로세스 전반에 걸쳐 항상 유지되는 브랜치인 반면, Supporting 브랜치는 필요할 때 마다 생성되고 역할을 다하면 삭제된다.
각각의 브랜치별로 어떠한 특징을 가지는지 살펴보자.
1. Main 브랜치
- Main 브랜치는 출시 가능한 프로덕션 코드를 모아두는 브랜치이다.
- Main 브랜치는 프로젝트 시작 시 생성되며 개발 프로세스 전반에 걸쳐 유지된다. 배포된 각 버전을 Tag를 이용해 표시해둔다.
2. Develop 브랜치
- 다음 버전 개발을 위한 코드를 모아두는 브랜치이다. 개발이 완료되면 Main 브랜치로 머지된다.
3. Feature 브랜치
- 하나의 기능을 개발하기 위한 브랜치이다.
- Develop 브랜치에서 생성하며 기능이 개발 완료되면 다시 Develop 브랜치로 머지된다. 머지할때 주의점은 Fast-Forward로 머지하지 않고 Merge Commit을 생성하며 머지를 해주어야 한다. 이렇게해야 히스토리가 특정 기능 단위로 묶이게 된다.
- 네이밍은 feature/branch-name 과 같은 형태로 생성한다.
4. Release 브랜치
- 소프트웨어 배포를 준비하기 위한 브랜치이다.
- Develop 브랜치에서 생성하며 버전 이름 등의 소소한 데이터를 수정하거나 배포전 사소한 버그를 수정하기 위해 사용된다. 배포 준비가 완료되었다면 Main과 Develop 브랜치에 둘다 머지한다. 이때 Main 브랜치에는 태그를 이용하여 버전을 표시한다.
- Release 브랜치를 따로 운용함으로써 배포 업무와 관련없는 팀원들은 병렬적으로 Feature 브랜치에서 이어서 기능을 개발할 수 있게된다.
- 네이밍은 release/v1.1 과 같은 형태로 생성한다.
5. Hotfix 브랜치
- 이미 배포된 버전에 문제가 발생했다면 Hotfix 브랜치를 사용하여 문제를 해결한다.
- Main 브랜치에서 생성하며 문제 해결이 완료되면 Main과 Develop 브랜치에 둘다 머지한다.
- Release 브랜치와 마찬가지로 Hotfix 브랜치를 따로 운용함으로써 핫픽스 업무와 관련없는 팀은 병렬적으로 기능 개발을 할 수 있다.
- 네이밍은 hotfix/v1.0.1 과 같은 형태로 생성한다.
하지만 Git Flow는 웹 어플리케이션에는 적합하지 않다. 이유는 웹 어플리케이션은 일반적으로 롤백되지 않고, 지속적으로 제공(Continuous Delivery)되므로 여러 버전의 소프트웨어를 지원할 필요가 없기 때문이다.
따라서 명시적으로 버전관리가 필요한 스마트폰 어플리케이션이나 오픈소스 라이브러리/프레임워크 등의 프로젝트는 Git Flow가 적합하고 웹 어플리케이션 처럼 항상 최신의 단일 버전만 사용할 때는 Git Flow보다는 Github Flow가 더 적합하다.
+) Github Flow에 대해 더 자세히 알고 싶다면 아래의 링크를 참고하자.
https://velog.io/@gmlstjq123/Git-Flow-VS-Github-Flow
'코드잇 스프린트 > Weekly paper' 카테고리의 다른 글
| [코드잇 스프린트] 6주차 위클리 페이퍼 (0) | 2024.04.13 |
|---|---|
| [코드잇 스프린트] 5주차 위클리 페이퍼 (이벤트 버블링, 캡쳐링, 위임 / HTTP 메소드, 멱등성) (0) | 2024.04.06 |
| [코드잇 스프린트] 4주차 위클리 페이퍼 (0) | 2024.03.30 |
| [코드잇 스프린트] 2주차 위클리 페이퍼 (1) | 2024.03.16 |
| [코드잇 스프린트] 1주차 위클리 페이퍼 (0) | 2024.03.10 |
- Total
- Today
- Yesterday
- 코드잇 스프린트
- CSS
- 비동기
- map
- Target
- 리액트
- 배열
- currentTarget
- Next.js
- Git
- 취업까지달린다
- 프론트엔드
- 객체
- arguments
- 동기
- 제어 컴포넌트
- 중급 프로젝트
- innerhtml
- 스프린트프론트엔드6기
- js
- hydrationboundary
- 유사배열객체
- GitHub
- html
- javascript
- rest parameter
- react
- 코드잇스프린트
- 비제어 컴포넌트
- tanstackquery
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
