티스토리 뷰
[코드잇 스프린트] 5주차 위클리 페이퍼 (이벤트 버블링, 캡쳐링, 위임 / HTTP 메소드, 멱등성)
무화과(Fig) 2024. 4. 6. 22:24
이번주 위클리 페이퍼는 주제는
- 이벤트 버블링, 캡쳐링, 위임에 대해 설명해 주세요.
- HTTP 메소드에 대해 설명해 주세요.
이 두 개다!
두 주제 모두 예전에 한 번 정리한 적이 있어서 수월하게 쓸 수 있겠다 ㅎㅎ
1. 이벤트 버블링, 캡쳐링, 위임에 대해 설명해 주세요.
1. 이벤트 버블링 (Event Bubbling)
이벤트 버블링은 자식 요소에서 부모 요소로 이벤트가 전파되는 것을 말한다.
간단한 예시를 통해 알아보자.
<div id="outer">
<div id="inner">Click me!</div>
</div>document.getElementById('inner').addEventListener('click', function() {
console.log('Inner clicked');
});
document.getElementById('outer').addEventListener('click', function() {
console.log('Outer clicked');
});
위의 코드에서 #inner를 클릭하면 두 이벤트 모두 발생하게 되며 콘솔에는 'Inner clicked'가 먼저 출력되고, 그 다음에 'Outer clicked'가 출력된다.
2. 이벤트 캡처링 (Event Capturing)
이벤트 캡처링은 이벤트가 발생하면 가장 먼저, 그리고 이벤트 버블링과 반대로 작동하는 이벤트 전파 방식이다.한마디로 이벤트 캡처링은 이벤트가 가장 먼 부모 요소에서 시작하여 실제 대상 요소까지 이벤트가 전파되는 것을 말 한다.
간단한 예시는 다음과 같다.
document.getElementById('outer').addEventListener('click', function() {
console.log('Outer clicked');
}, true); // 이벤트 캡처링을 활성화하려면 true를 전달해야한다.
document.getElementById('inner').addEventListener('click', function() {
console.log('Inner clicked');
}, true);
주의할점은 이벤트 캡처링을 사용하려면 세번째 프로퍼티에 true 또는 {capture: true}를 전달해야 한다.
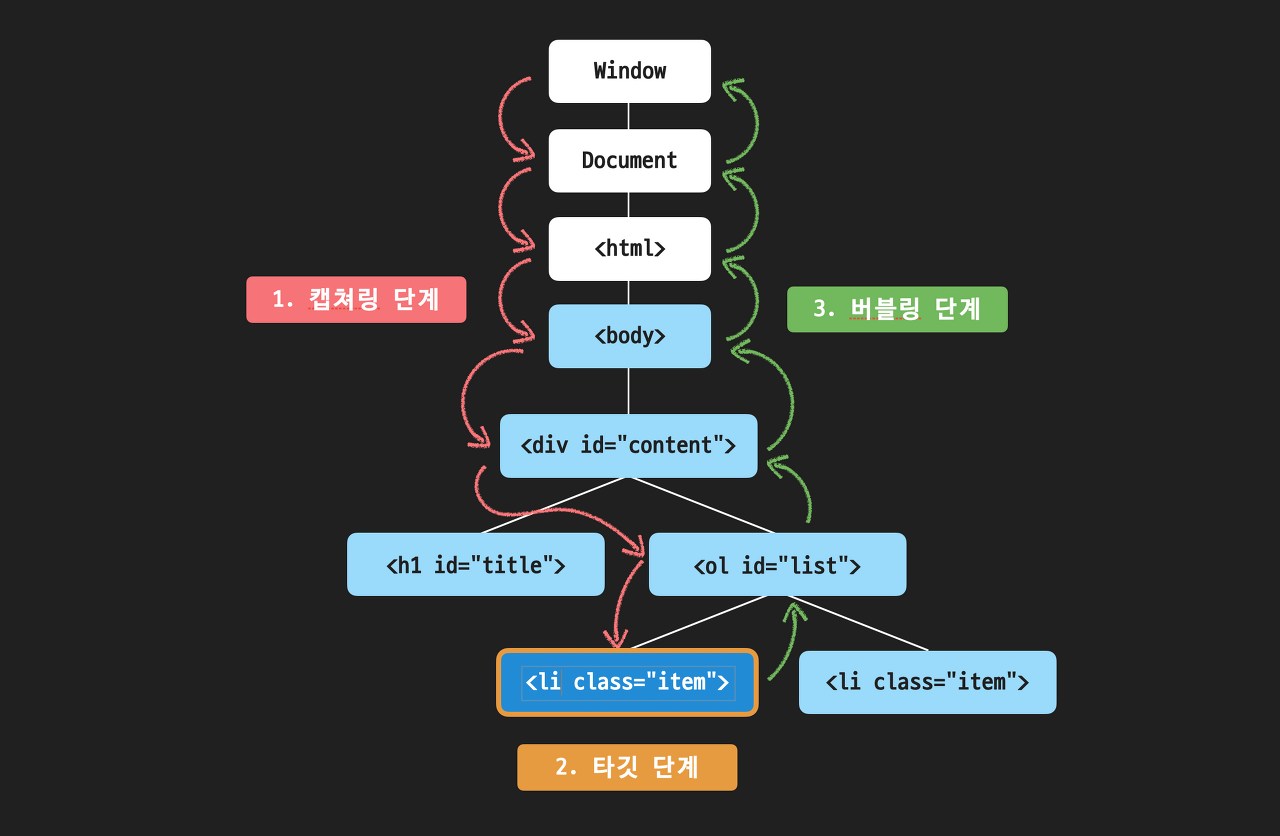
아래의 이미지를 한 번 보자.

이벤트가 발생하면 가장 먼저 window 객체에서부터 target 까지 이벤트 전파가 일어난다. (캡쳐링 단계)
그리고 나서 타깃에 도달하면 타깃에 등록된 이벤트 핸들러가 동작하고, (타깃 단계)
이후 다시 window 객체로 이벤트가 전파된다. (버블링 단계)
이런 과정을 통해 각 요소에 할당된 이벤트 핸들러가 호출된다. 하지만 캡처링 단계에서 이벤트를 발생시켜야 하는 일은 매우 드물기 때문에 가볍게 짚고 넘어가자.
3. 이벤트 위임
이벤트 위임은 여러 요소에 대해 각각 이벤트 리스너를 등록하는 대신 공통된 부모 요소에 이벤트 리스너를 등록하여 자식 요소들의 이벤트를 처리하는 방법이다. 이렇게 이벤트를 다루는 방식을 자식 요소의 이벤트를 부모 요소에 위임한다고 해서 이벤트 위임(Event Delegation)이라고 부른다.
이벤트 위임은 버블링 개념을 활용하여 훨씬 효과적인 이벤트 관리를 도와준다.
이벤트 위임을 사용할 때 주의할 점은 원하는 요소에서 의도한 동작이 일어나게끔 따로 처리를 해주어야 한다는 점이다. 간단한 예제를 통해 알아보자.
<ul id="parent-list">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>document.getElementById('parent-list').addEventListener('click', function(event) {
if (event.target.tagName === 'LI') {
console.log('List item clicked:', event.target.textContent);
} else {
console.log('Clicked element is not an LI.');
}
});
위의 예제는 tagName 이 LI인 경우에만 작업을 수행하게 되어있다.
(.tagName을 사용할 때는 HTML 요소 이름을 대문자로 사용해야 한다.)
만약 다른 요소를 클릭하면 "Clicked element is not an LI."가 출력된다. 이렇게 if 문을 사용하면서 제약을 두는 이유는 이벤트 버블링 때문에 LI 태그가 아닌 다른 요소에도 클릭 이벤트가 전파될 수 있기 때문이다.
2. HTTP 메소드에 대해 설명해 주세요.
HTTP 메서드란 클라이언트와 서버 사이에 이루어지는 요청(Request)과 응답(Response) 데이터를 전송하는 방식을 일컫는다.
크게 GET, POST, PUT, DELETE가 대표적이며, 보통 CRUD 에서 다음과 같이 이용한다.
- 조회: GET
- 등록: POST
- 수정: PUT
- 삭제: DELETE
하나씩 살펴보자.
1) GET
GET : 입력한 url에 존재하는 자원에 요청을 한다.
- 리퀘스트 바디는 사용하지 않고, 쿼리 스트링을 사용한다.
- 불필요한 리퀘스트를 제한하기 위해 리퀘스트가 캐시될 수 있다.
- 서버의 데이터 변경이 일어나지 않는다.
- 멱등성을 가진다.(= GET으로 동일한 리퀘스트를 반복하여 전송하더라도 동일한 응답이 돌아온다)
아래는 멱등성에 대해 정리한 블로그 글이다.
https://codingtoddlerr.tistory.com/214
2) POST
POST : 새로운 리소스를 생성하거나 기존 리소스를 수정하기 위해 서버에 데이터를 보내는 메소드이다.
- 리퀘스트 바디를 사용한다.
- 일반적으로 캐시되지 않는다.
- 리소스 생성할 경우, 이미 리소스가 있더라도 새로운 리소스를 생성한다.
- 서버의 데이터 변경이 일어날 수 있다.
- 멱등성을 가지지 않는다. (= POST으로 동일한 리퀘스트를 반복하면 동일한 응답을 보장할 수 없다)
3) Delete
DELETE: 지정한 리소스를 삭제하는 메소드이다.
- 서버의 데이터를 삭제하는 변경을 한다.
- 멱등성을 가진다.
4) PUT
PUT: 새로운 리소스를 생성하거나 기존 리소스를 수정하기 위해 서버에 데이터를 보내는 메소드입니다.
- 서버에 리소스가 없으면 생성하고, 있으면 클라이언트가 보낸 데이터로 대체하고 추가로 생성하진 않는다.
- 멱등성을 가진다.
다음은 추가적으로 알아두면 좋은 메소드들이다.
5) PATCH
PATCH: 기존 리소스의 부분적인 수정을 위한 메소드이다.
- PUT 리퀘스트는 데이터를 완전히 대체하는 것이라면, PATCH는 부분 수정을 위한 메소드이다.
- 멱등성을 가지지 않는다.
6) HEAD
HEAD: 특정 리소스를 GET 메소드로 요청했을 때 돌아올 헤더를 받기 위한 메소드이다.
- 리스폰스에 바디 부분은 제외하고, 헤드 부분만 받는다.
- 실제 데이터가 아니라 데이터에 관한 정보만 얻으려고 하는 상황에 활용한다.
- 불필요한 리퀘스트를 제한하기 위해 리퀘스트가 캐시될 수 있다.
- 멱등성을 가진다.
7) OPTIONS
OPTIONS: 주어진 URL 또는 서버에 대해 허용된 통신 옵션을 받기 위한 메소드이다.
- 허용된 리퀘스트 메소드를 확인하거나 리소스에 대해 지원하는 옵션을 확인할 때 사용한다.
- 멱등성을 가진다.
8) CONNECT
CONNECT: 요청한 리소스에 대해 양방향 연결을 시작하는 메소드이다.
- SSL을 사용하는 웹사이트(HTTPS)에 접속하는데 사용될 수 있다.
'코드잇 스프린트 > Weekly paper' 카테고리의 다른 글
| [코드잇 스프린트] 7주차 위클리 페이퍼 (1) | 2024.04.20 |
|---|---|
| [코드잇 스프린트] 6주차 위클리 페이퍼 (0) | 2024.04.13 |
| [코드잇 스프린트] 4주차 위클리 페이퍼 (0) | 2024.03.30 |
| [코드잇 스프린트] 3주차 위클리 페이퍼 (0) | 2024.03.23 |
| [코드잇 스프린트] 2주차 위클리 페이퍼 (1) | 2024.03.16 |
- Total
- Today
- Yesterday
- 객체
- Git
- hydrationboundary
- Target
- map
- 유사배열객체
- 코드잇스프린트
- innerhtml
- react
- 중급 프로젝트
- 배열
- GitHub
- js
- 스프린트프론트엔드6기
- 제어 컴포넌트
- CSS
- tanstackquery
- 비동기
- rest parameter
- html
- 취업까지달린다
- Next.js
- 비제어 컴포넌트
- javascript
- arguments
- 리액트
- 프론트엔드
- 코드잇 스프린트
- currentTarget
- 동기
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
