티스토리 뷰
1. 렌더링이란?
HTML, CSS, 자바스크립트 등 개발자가 작성한 문서가 브라우저에서 출력되는 과정을 말한다.
2. 클라이언트 사이드 렌더링(CSR)
클라이언트인 브라우저가 렌더링을 처리하는 방식이다. 즉, 서버에서 받은 데이터를 통해 클라이언트인 브라우저가 화면(View)를 그리는 주체가 되는 것이다.

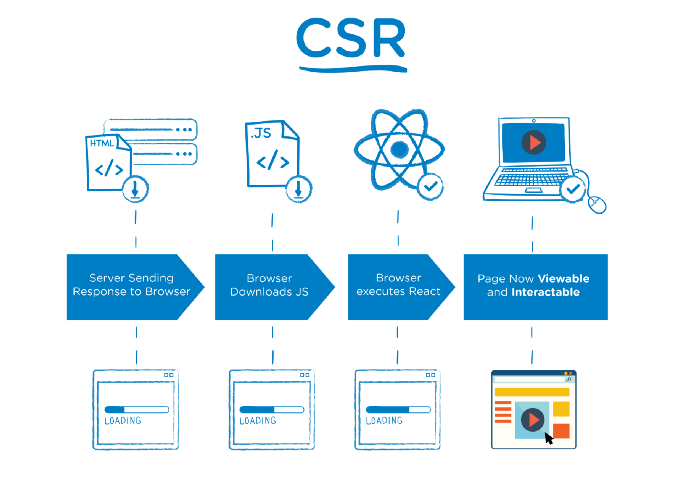
2.1. CSR의 동작 과정(1) : 초기 화면 수행
- 사용자가 홈페이지를 접속한 경우(최초 접속) 클라이언트는 이를 확인하고 서버로 요청한다.
- 서버는 빈 페이지(HTML, CSS)를 클라이언트에게 전달한다.
(해당 페이지에는 JS 링크가 포함되어 있다.) - 전달받은 클라이언트에서 해당 화면을 그려주고 스크립트를 다운로드하여서 최종적인 화면을 사용자에게 보여준다.
(해당 부분에서 사용자에게 보여준 뒤 JS를 로드해서 사용자에게 보이는 화면 속도가 느리다.) - 사용자가 다음 액션을 수행하는 경우 클라이언트 내에서 페이지를 요청하고 수행한다.
2.2. CSR의 동작 과정(2): 페이지 이동 / 동작이 발생하는 경우
- 브라우저에서 클라이언트로 요청한다
- 클라이언트에서는 해당 정보를 처리하고 브라우저로 전달한다
(* 페이지를 이동하는 경우 클라이언트 내에서 이를 처리한다.) - 브라우저에서 이를 처리하고 처리된 사항을 그려준다.
3. 서버 사이드 렌더링(SSR: Server Side Rendering)
클라이언트(브라우저)가 서버에 매번 데이터를 요청하여 서버에서 처리하는 방식이다. 클라이언트에서 요청이 들어올 때 마다 매번 서버에서 새로운 화면(View)을 만들어 제공하는 것이다. 즉, 서버가 화면(View)를 그리는 주체가 된다.

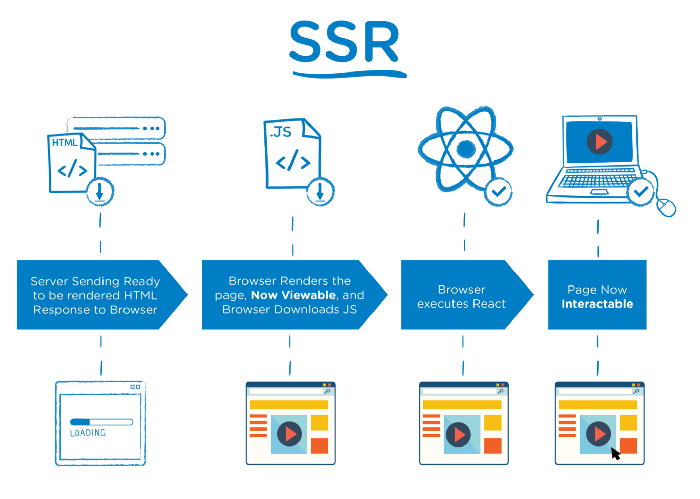
3.1. SSR의 동작 과정(1): 초기 화면 수행
- 사용자가 브라우저에서 요청한다. (최초 홈페이지 접속)
- 클라이언트에서는 이를 확인하고 서버로 요청한다.
- 서버에서 데이터를 포함한 미리 구성된 정적 파일(HTML, CSS)을 클라이언트에게 전달한다.
- 전달받은 클라이언트에서 스크립트가 수행하여 최종적인 화면을 브라우저에 그려 사용자에게 보여준다.
(해당 부분에서 미리 구성된 JS까지 수행이 되어 사용자에게 보이는 화면 속도가 빠르다.)
3.2. SSR의 동작과정(2): 페이지 이동 / 동작이 발생하는 경우
- 브라우저에서 클라이언트로 요청한다.
- 요청한 정보를 다시 서버로 재요청한다. ( 페이지를 이동하는 경우 서버로 요청을 해야한다.)
- 처리가 완료된 후 클라이언트에 응답한다.
- 클라이언트에서 브라우저로 처리된 사항을 그려준다.
4. 클라이언트 사이드와 서버 사이드 렌더링 비교
| 분류 | 클라이언트 사이드 렌더링(CSR) | 서버 사이드 렌더링(SSR) |
| 장점 | - 브라우저 내에서 페이지를 이동하기에 상대적으로 페이지 간 이동 시 속도가 빠르다. - 필요한 내용과 수정된 데이터에 대해서만 교체를 하기에 속도가 빠르다. - 새로고침이 없으므로 화면 깜빡임이 발생하지 않아서 사용자에게 친화적이다. - TTV와 TTI의 공백기간이 짧다. (사용자에게 보여지는 시점과 사용자에게 서비스하는 시점의 차이가 없다) | - 서버에서 만들어 둔 페이지를 렌더링하기에 상대적으로 사용자에게 보여지는 초기 페이지 렌더링 속도가 빠르다. - 빈 페이지가 아닌 화면을 보여주기에 검색엔진 최적화(SEO)에 강점을 가진다. |
| 단 점 | - 빈 페이지를 출력하고 스크립트의 링크에 따라 다운을 받기에 상대적으로 사용자에게 보여지는 초기 페이지 렌더링 속도가 느리다. - 초기 페이지를 빈 페이지로 우선 보여주기에 검색엔진 최적화(SEO)에 불리하다. | - 사용자가 새로고침을 하게 되면 전체 웹사이트를 다시 서버에서 받아와야 하기에 화면의 깜빡임이 발생한다. - 페이지 호출 시 서버에서 페이지를 구성하는 모든 리소스를 준비해서 보내기에 상대적으로 서버의 부하가 발생합니다. - TTV와 TTI의 공백기간이 길다.(사용자에게 보여지는 시점과 사용자에게 실제로 서비스하는 시점에 차이가 있다.) |
* 검색엔진 최적화(SEO: Search Engine Optimization)
- 검색엔진 최적화로 웹 사이트 결과에 더 잘 보이도록 최적화하는 것을 의미한다.
[참고]
검색엔진 봇들이 웹 사이트를 돌아다니면서 크롤링을 할때에 웹 사이트의 HTML을 분석하여 검색하는 웹 사이트를 빠르게 검색할 수 있도록 도와준다.
* TTV(Time To View)와 TTI(Time To Interact)
- TTV(Time To View):
사용자가 웹브라우저에서 내용을 볼 수 있는 시점 (사용자가 화면을 보는 시점)
- TTI(Time To Interact):
사용자가 웹브라우저에서 인터랙션 할 수 있는 시점(사용자가 실제로 서비스를 이용하는 시점)
참고
https://adjh54.tistory.com/53
https://www.startupcode.kr/company/blog/archives/12
'CS' 카테고리의 다른 글
| [CS] 캐시(cache)란? (3) | 2024.04.03 |
|---|
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- Git
- map
- CSS
- javascript
- 프론트엔드
- js
- arguments
- 코드잇스프린트
- currentTarget
- 취업까지달린다
- innerhtml
- react
- 동기
- 리액트
- 스프린트프론트엔드6기
- 중급 프로젝트
- 비제어 컴포넌트
- 배열
- 제어 컴포넌트
- 비동기
- html
- hydrationboundary
- Next.js
- 유사배열객체
- tanstackquery
- GitHub
- Target
- rest parameter
- 코드잇 스프린트
- 객체
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
