티스토리 뷰

저번 데일리 퀴즈 문제를 내면서 import React from 'react'; 를 왜 적어줘야 하는지에 대한 글을 발견했다.
import React from 'react';를 적어줘야 하는 이유는 다음과 같다.
브라우저는 HTML, CSS, JavaScript만 읽을 수 있기 때문에 우리가 작성한 React를 읽지 못한다. 따라서 React로 작성한 코드를 브라우저가 읽을 수 있도록 변환해 주어야 한다.
리액트에서 JSX 문법을 사용하는데, 이 JSX 문법을 자바스크립트로 변환시킬 때 JSX transformer를 사용해 JSX로 작성된 React 메소드를 변환시킨다. 이때 객체인 React를 가져오기 위해서 import React from ‘react’를 맨 위에 작성해 React를 불러오게 되면 객체 React를 통해 React 메소드를 작성할 수 있게 된다.
하지만 2020년 10월 20일에 릴리즈된 React v17를 보면, React 내부적으로 JSX transformer가 JSX를 React 요소로 변환하는 작업을 거치기 때문에 모든 컴포넌트에 import React from ‘react’를 작성하지 않아도 된다.
리액트 개발자 대부분은 Reactjs code snippets 이라는 스니펫을 사용할텐데, 새파일에서 rsf나 rsc을 입력하면 다음과 같이 기본 골격을 자동완성시켜준다.
import React from 'react';
function NewFile(props) {
return (
<div>
</div>
);
}
export default NewFile;
하지만 상단의 import React from 'react'; 와 props는 불필요하다고 생각되어 원하는 형태의 스니펫을 커스텀했다.
방법은 다음과 같다.
1. 원하는 스니펫 작성
const ${TM_FILENAME_BASE} = () => {
return(
<div>
</div>
);
}
export default ${TM_FILENAME_BASE};
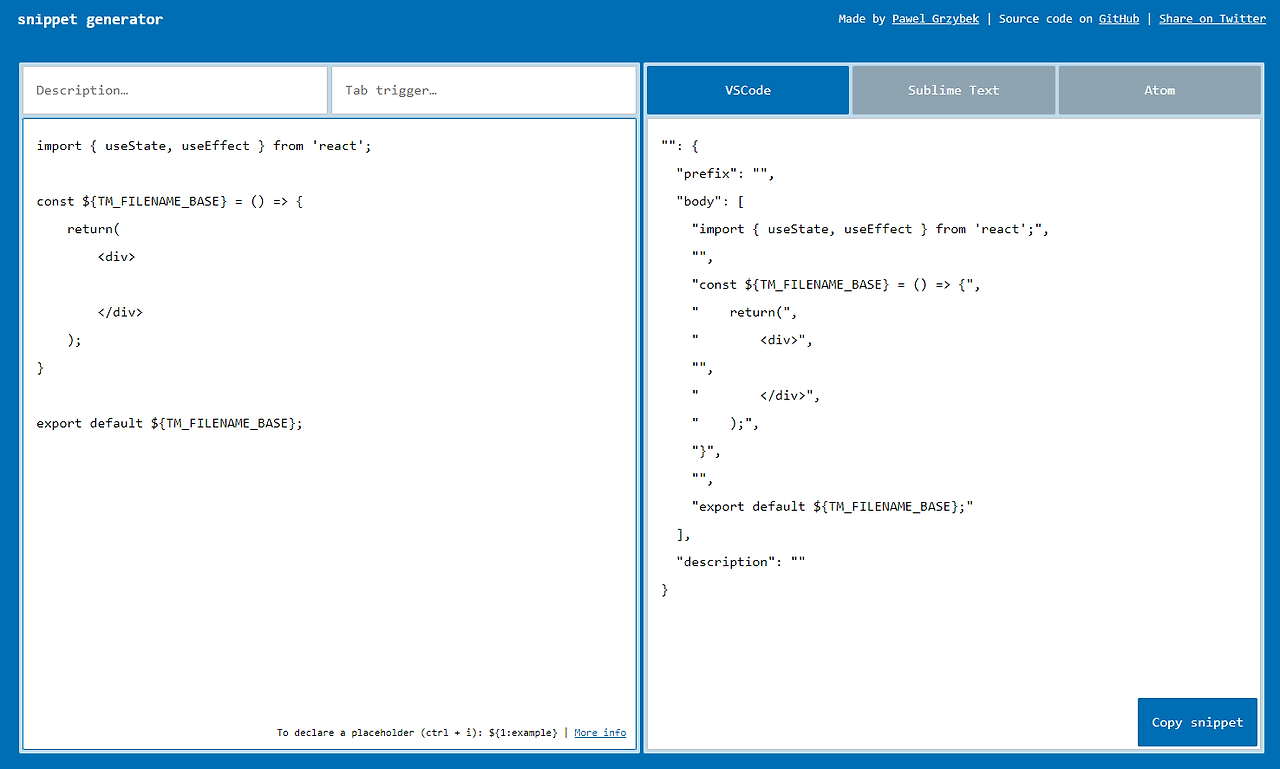
2. snippet-generator.app/ 에 들어가서 코드 붙여넣기

Description : 스니펫의 설명을 적는 곳, 생략 가능
Tab trigger : 스니펫을 불러올 자동완성 단어 설정
3. 복사
Description, Tab trigger 스니펫 코드까지 전부 작성했으면 우측의 Copy snippet을 눌러 복사한다.
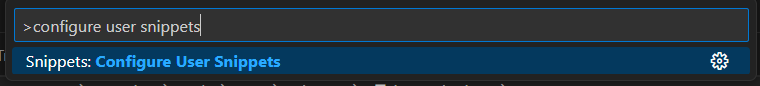
4. vscode 에서 ctrl + shift + p 를 눌러 명령 팔레트를 열어서 configure user snippets 입력

5. 사용하고자 하는 파일의 json 파일을 열기

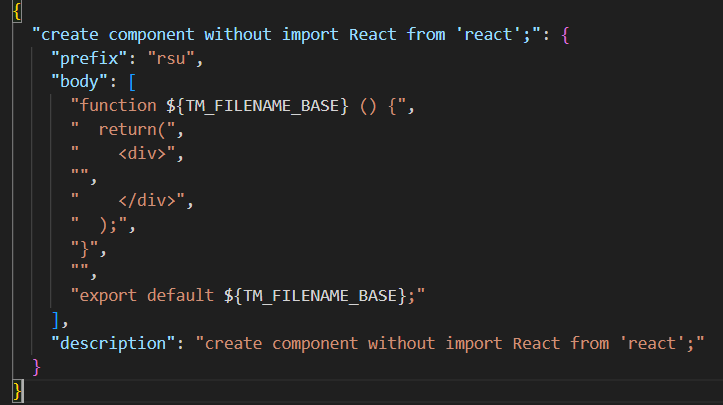
6. 붙여넣기

이제 rsu(react snippet usehoo )를 입력하고 엔터를 치면 원하는 형태의 스니펫이 잘 나온다.
'Client > React.js' 카테고리의 다른 글
| [React] useEffect 내부에 fetch를 사용하면 생기는 문제점 & 해결책 (feat. race-condition) (0) | 2024.04.24 |
|---|---|
| [React] React에서 SVG 다루기 with Styled-components (SVG 컴포넌트화) (0) | 2024.04.21 |
| [React] React 프로젝트에서 Import 관리하기 (0) | 2024.04.18 |
| [React] 컴포넌트의 재사용성과 유연성을 증대시키는 방법 (Context, Render props 기법) (0) | 2024.04.17 |
| [React] useRef (ref로 DOM 노드 가져오기) (0) | 2024.04.15 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- javascript
- 유사배열객체
- tanstackquery
- 코드잇스프린트
- 프론트엔드
- rest parameter
- CSS
- arguments
- js
- innerhtml
- 배열
- 동기
- 리액트
- map
- Git
- GitHub
- 제어 컴포넌트
- Next.js
- Target
- 비제어 컴포넌트
- 취업까지달린다
- 객체
- 중급 프로젝트
- hydrationboundary
- currentTarget
- 코드잇 스프린트
- react
- 비동기
- html
- 스프린트프론트엔드6기
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
