티스토리 뷰
[React] #7 뽀모도로 타이머 + 투두리스트: 투두리스트 (3) - localStorage를 이용한 데이터 저장
무화과(Fig) 2022. 9. 28. 23:59
*피드백은 언제나 환영합니다🙌
저번 글에서는 할 일 목록 삭제, 완료 체크, 수정 기능에 대해 다뤘다.
이제 남은 건 타이머 만들기와 완료한 시간, 완료한 작업 개수 표시 기능 개발이다.
근데 남은 날짜를 보니 시간이 촉박할 것 같아 완료한 시간 기능 대신 랜덤 명언 표시를 넣기로 했다. 말 그대로 랜덤으로 명언을 표시해서 보여주는 기능인데 예전에 바닐라 자바스크립트 챌린지 때 만들어 본 적이 있다.
완료한 시간 기능 넣으면 진짜 좋을 거 같긴한데... 데드라인 지키는 게 더 중요한 것 같다. 사실 프로젝트 기간을 3주로 잡았는데 기간 내에 다 끝내지 못 할 것 같아서 한 달로 늘렸었다. 그런데 이런식이면 계속계속 미룰 것 같아 차라리 욕심을 줄이기로 했다. 다음달부터는 바빠질 것 같아서 이번달 안에 꼭 끝내고 싶다 ㅠㅠ
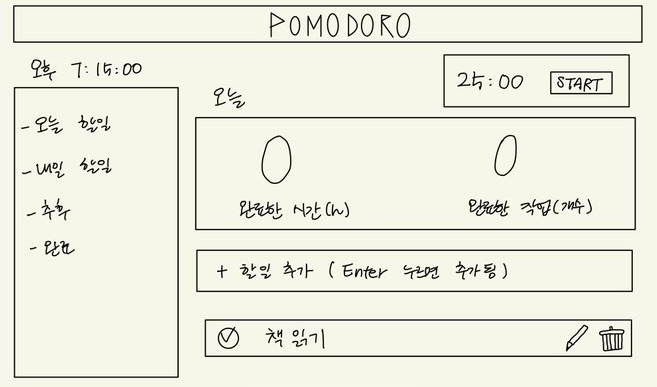
처음에 계획했던 모습은 이렇다.

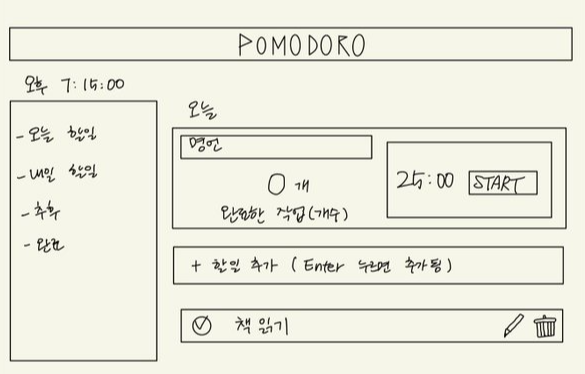
근데 타이머 위치가 애매한 것 같아 명언, 완료 작업 개수랑 같은 라인에 위치시켰다.
추가로 시계위치도 아래로 바꾸고 완료 탭도 휴식 탭으로 변경했다🤔

이제 완료한 작업 개수 표시와 localStorage를 이용해 데이터를 저장하는 과정에 대해 다뤄볼 것이다.
완료한 작업 개수 표시 기능
체크 버튼을 누르면 완료 작업 개수가 +1 되고 체크 버튼을 해제하면 완료 작업 개수가 -1 되게 만들어야 한다.
먼저 Today.js에서 useState를 사용하여 변수 done을 만들었다.
let [done , setDone] = useState(0);
그리고 완료 체크 버튼을 클릭하면 이벤트가 발생도록 TodoListItem.js에서 MdOutlineCheckBox와 MdOutlineCheckBoxOutlineBlank에 onClick 이벤트를 생성했다. 클래스 이름이나 함수이름 지을 때 항상 어떻게 지어야 할 지 모르겠다.. 적절하게 짓는게 쉽지 않은 것 같다.
<div onClick={onToggle(id)} className='checkbox'>
{
checked ? // checked: true;
<MdOutlineCheckBox onClick={removeDone} className='checkbox'/> :
<MdOutlineCheckBoxOutlineBlank onClick={addDone} className='checkbox'/>
}
</div>
이후 완료 체크 버튼을 클릭하면 완료한 작업 개수에서 +1이 되고 완료 체크 버튼을 해제하면 완료한 작업 개수에서 -1되도록 addDone, RemoveDone 함수를 추가했다.
function addDone() {
setDone(done+1)
}
function removeDone() {
setDone(done-1)
}
이렇게 완료체크 개수 기능도 완성!
그런데 새로고침이나 재접속을 하면 투두리스트 목록이나 완료 목록 개수가 초기화 되었다. 나는 데이터 기록이 남았으면 해서 방법을 찾아봤다.
데이터를 저장하는 방법에는 두 가지가 있다.
1. 서버로 보내서 데이터 베이스에 저장
2. 브라우저가 가지고 있는 임시 저장 공간(localStorage)에 저장
나는 아직 별도의 서버나 DB 지식이 없기 때문에 localStorage를 사용해 데이터를 저장했다.
먼저 useEffect() 함수를 호출하여 done 상태값이 변경 될 때 마다 localStorage에 해당값이 저장되도록 했다. 그리고 localStorage에 저장한 done 값을 쓸 수 있도록 useState() 함수를 약간 변경했다.
투두리스트도 똑같은 방법으로 코딩해주었다.
let [done , setDone] = useState(()=>
JSON.parse(window.localStorage.getItem("doneInLocal"))
);
let [todos, setTodos] = useState(()=>
JSON.parse(window.localStorage.getItem("todayInLocal"))
);
useEffect(()=> {
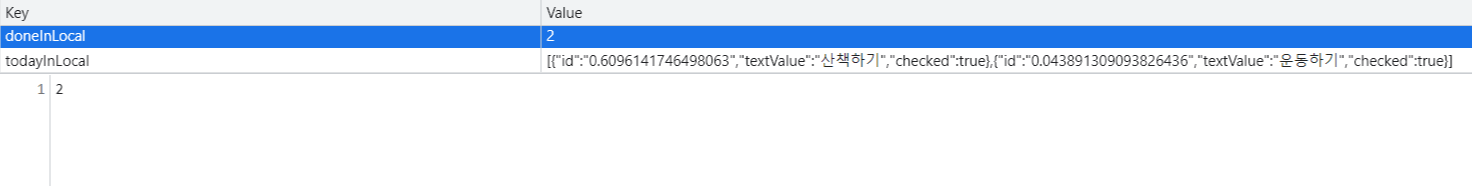
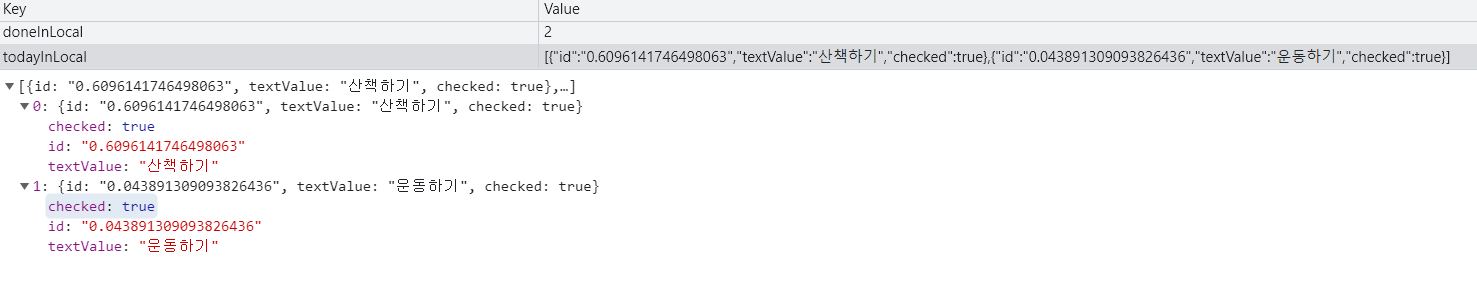
window.localStorage.setItem("doneInLocal", JSON.stringify(done));
window.localStorage.setItem("todayInLocal", JSON.stringify(todos));
}, [todos, done]);
웹 스토리지(localStorage, sessionStorage)는 문자형(string) 데이터 타입만 지원한다.
따라서 객체나 배열은 JSON.stringify을 적용해야 한다.
(문자형으로 변경 된 것을 JSON으로 인코딩 된(JSON-encoded), 직렬화 처리된(serialized), 문자열로 변환된(stringified), 결집된(marshalled) 객체라고 부른다.)
JSON.parse는 JSON 문자열을 Javascript 객체로 변환하는 것이다. (인코딩 된 객체를 다시 객체로 디코딩 함.)
요약: 데이터를 쓰기 전 JSON.stringify() 함수로 직렬화하고 읽기 전에 JSON.parse() 함수로 역 직렬화 해야한다.


이번엔 localStorage로 데이터를 저장했지만 다음번엔 꼭 서버에 저장하는 방법을 공부해야겠다.
'Toy Project > Time to focus' 카테고리의 다른 글
- Total
- Today
- Yesterday
- 중급 프로젝트
- Git
- 스프린트프론트엔드6기
- 취업까지달린다
- currentTarget
- arguments
- CSS
- GitHub
- 제어 컴포넌트
- 리액트
- 코드잇 스프린트
- innerhtml
- js
- map
- Next.js
- 코드잇스프린트
- 비제어 컴포넌트
- 유사배열객체
- 동기
- rest parameter
- react
- html
- tanstackquery
- hydrationboundary
- 배열
- 비동기
- Target
- 객체
- 프론트엔드
- javascript
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |

