티스토리 뷰
[React] React 리액트 기초부터 쇼핑몰 프로젝트까지! (Part 2 : 쇼핑몰 프로젝트)
무화과(Fig) 2022. 8. 18. 11:34컴포넌트 전환 애니메이션 주는 법 (transition)
- 전환애니이션 만드는 법
1. 애니메이션 동작 전 className 만들기
2. 애니메이션 동작 후 className 만들기
3. className에 transition 속성 추가
4. 원할 때 2번 className 부착
- useEffect: 컴포넌트가 렌더링 될 때 마다 특정 작업을 실행 할 수 있도록 하는 Hook임
컴포넌트가 마운트 됐을 때, 언마운트 됐을 때, 업데이트 됐을 때, 특정 작업을 처리할 수 있음.
- 기본형태 : useEffect(function, deps)
- function: 수행하고자 하는 작업
- deps: 배열 형태이며, 배열 안에는 검사하고자 하는 특정 값 or 빈 배열
1. 컴포넌트가 언마운트 됐을 때( 처음 나타났을 때 )
컴포넌트가 화면에 가장 처음 렌더링 될 때 한 번만 실행하고 싶을 때는 deps 위치에 빈 배열을 넣는다.
만약 배열을 생략한다면 리렌더링 될 때 마다 실행된다.
useEffect(()=> {
console.log('렌더링 될 때 마다 실행된다');
});
2. 컴포넌트가 업데이트 될 때 (특정 props, state가 바뀔 때)
특정 값이 업뎃 될 때 실행하고 싶을 때는 deps 위치의 배열 안에 검사하고 싶은 값을 넣어준다.
useEffect(()=> {
console.log(name);
console.log('업뎃 될 때 실행된다');
}, [name]);
3. 컴포넌트가 언마운트 될 때 (사라질 때) & 업데이트 되기 직전에
- 언마운트 될 때만 clean up 함수를 실행하고 싶을 때: 두 번째 파라미터로 빈 배열을 넣는다.
- 특정 값이 업뎃 되기 직전에 cleanup 함수를 실행하고 싶을 때: deps 배열 안에 검사하고 싶은 값을 넣어준다.
🤔 mount 는 어디에 쓰이나?
- 받아온 props를 객체의 state로 설정해줄때
- REST API로 작업을 처리할 때
- d3 video 같은 라이브러리를 사용할 때
- setInteval, setTimeout을 사용할 때
🤔 Unmount는 어디에 쓰이나?
- 뒷정리 함수라고 생각하면 된다.
- clearInterval, clearTimeout
- 라이브러리 인스턴스 제거
예제
function TabContent({탭}) {
let [fade, setFade] = useState('')
useEffect(()=> {
let a = setTimeout(()=> { setFade('end') }, 100)
return ()=>{
clearTimeout(a)
setFade('')
}
}, [탭])
return (<div className={`start ${fade}`}>
{ [<div>내용0</div>, <div>내용1</div>, <div>내용2</div>][탭] }
</div>)
}
Redux 2 : store에 state 보관하고 쓰는 법
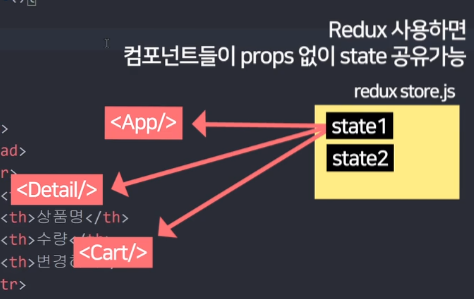
- Redux 쓰는 이유: 컴포넌트 간 state 공유 편해짐 => props 전송이 필요없어져서 편리함

Redux 3 : store의 state 변경하는 법
1. store.js 안에 state 수정해주는 함수를 만들었다.
let user = createSlice({
name : 'user',
initialState : 'kim',
reducers : { // store.js 안에 state 수정해주는 함수부터 만듭니다.
changeName(state){
return 'john ' + state
}
}
})
- reducers
리듀서는 변화를 일으키는 함수로써 현재 state와 action객체를 받아 필요한 경우 상태를 업데이트 하는 방법을 결정하고 새로운 상태를 반환하는 함수이다. 리듀서는 받은 action(이벤트) 유형에 따라 이벤트를 처리하는 이벤트 리스너로 생각하면 쉽다.
(state, action) => newState.
- payload
action은 무엇이 일어났는지에 대한 추가적인 정보를 담고 있는 또 다른 fields를 가질 수 있다.( 화물, 소포 )
* reducers: 끝에 s 필수!!!!
import { useDispatch, useSelector } from 'react-redux'
let dispatch = useDispatch()- dispatch
Redux store은 dispatch라는 메서드를 가지고 있다. 디스패치는 action을 발생시키는 것 이라고 이해하면 된다. 상태를 업데이트 하는 유일한 방법은 store.dispatch() 메서드를 부르고 action 객체를 넘겨주는 것이다.
2. 다른 곳에서 쓰기좋게 export 한다.
export let { changeName } = user.actions
3. 원할 때 import 해서 사용한다. ( dispatch()로 감싸서 사용)
Cart.js)
import { useDispatch, useSelector } from "react-redux"
import { changeName } from "./../store.js"
(생략)
<button onClick={()=>{
dispatch(changeName())
}}>버튼임</button>
Redux 4 : state가 object/array일 경우 변경하는 법
state가 object/array일 경우 변경하는 법: return 없이 직접 수정해도 됨.
let user = createSlice({
name: 'user',
initialState: {name: 'kim', age: 20},
reducers: {
changeName(state){
state.name = 'park'
},
changeOld(state) {
state.age+=1
}
}
})
export let { changeName, changeOld } = user.actions
localStorage로 만드는 최근 본 상품 기능 1
새로고침 하면 모든 데이터는 리셋됨. (브라우저가 html css js 파일들을 처음부터 다시 읽기 때문에)
이게 싫다면 state 데이터를 서버로 보내서 DB에 저장하거나 하거나 서버나 DB 지식이 없다면 localStorage를 이용해도 됨.(유저의 브라우저에 몰래 정보를 저장하고 싶을 때 쓰는 공간임.)
- localStorage 문법
localStorage.setItem('데이터이름', '데이터');
localStorage.getItem('데이터이름');
localStorage.removeItem('데이터이름')
- localStorage에 array/object 자료를 저장하려면
문자만 저장할 수 있는 공간이라 array/object를 바로 저장할 수는 없다. 강제로 저장해보면 문자로 바꿔서 저장해주는데 그럼 array/object 자료가 깨져서 저장되기 때문이다.
그래서 array/object -> JSON 이렇게 변환해서 저장해야 한다. (JSON은 문자취급을 받아서 그렇다.)
JSON은 따옴표친 array/object 자료이다.
localStorage.setItem('obj', JSON.stringify({name:'kim'}) ); // {"name":"kim"}
데이터를 다시 꺼내면 JSON이 나온다. 따라서 JSON -> array/object 변환하고 싶으면 JSON.parse()를 쓰면 된다.
var a = localStorage.getItem('obj');
var b = JSON.parse(a)'Online courses > Coding apple' 카테고리의 다른 글
| [React] React 리액트 기초부터 쇼핑몰 프로젝트까지! (Part 2 : 쇼핑몰 프로젝트) ( ~리액트에서 탭 UI 만들기) (0) | 2022.08.11 |
|---|---|
| [React] React 리액트 기초부터 쇼핑몰 프로젝트까지! (Part 1 : 블로그 제작 & 기초 문법) (0) | 2022.08.02 |
- Total
- Today
- Yesterday
- 스프린트프론트엔드6기
- javascript
- Target
- 취업까지달린다
- 비동기
- 프론트엔드
- tanstackquery
- react
- hydrationboundary
- GitHub
- Git
- 객체
- rest parameter
- 코드잇스프린트
- 코드잇 스프린트
- Next.js
- js
- CSS
- 중급 프로젝트
- html
- currentTarget
- 배열
- innerhtml
- 비제어 컴포넌트
- 리액트
- map
- 제어 컴포넌트
- arguments
- 유사배열객체
- 동기
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
