티스토리 뷰

try catch 문으로 에러를 처리할 때 아래와 같이 작성했더니 err에 타입에러가 뜨는 것을 보게되었다.
const getSth = async (pararms) => {
try {
// ... actinos
} catch (err) {
setError(err.message)
}
};
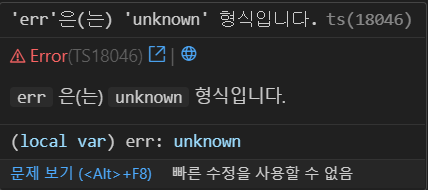
err에 커서를 대보면 다음과 같은 메세지가 뜬다.

사진에서 알 수 있듯이 error는 unknown 타입이다. unknown 타입은 any 타입 외의 어떤 타입에도 할당할 수 없기 때문에 타입 좁히기를 해주어야 한다.
따라서 instanceof를 이용해서 타입을 좁혀주었더니 에러가 말끔히 사라졌다. 이렇게 타입을 좁혀주는 매커니즘을 타입 가드라고 한다.
if (err instanceof Error) {
setError(err.message);
}
사실 맨 처음 타입 단언으로 타입을 좁혔는데 찾아보니 실행시점에서 에러가 발생할 가능성이 있다고 한다.
따라서 타입 단언과 타입 가드의 차이에 대해 명확하게 알고자 아래에 간략하게 정리했다.
1. 타입 단언 (Assertions)
어감에서 알 수 있듯이 무언가를 단정하고, 단언하는 형식이다.
타입단언은 컴파일러에게 이 타입은 내가 정의 한 게 맞다고 알려주는 것을 말한다.
타입스크립트가 타입 추론을 통해 판단할 수 있는 타입의 변주를 넘어가는 경우, 더 이상 추론하지 않게 직접 지시하는 것이다.
타입 단언의 문제는 컴파일러를 속이는 것이기 때문에(컴파일러가 타입 검사를 하지 않기 때문에) 코드에 빨간줄은 안 뜨지만 실제 실행 시점인 런타임에서는 오류를 뿜을 수 있다.
따라서 왠만하면 해당 변수가 unknown 타입일 경우에만 사용하고, 이외에는 다음에 나올 타입 가드를 이용해 해결해야 한다.
2. 타입 가드 (Guards)
타입 가드는 런타임 시에 해당 값의 타입을 확인하는, 에러를 줄일 수 있는 방어 코드 기법이다.
일반적으로 if 문 같은 조건문 내에서 해당 값의 타입을 좁히는데 사용된다.
대표적인 타입 가드 키워드는 아래와 같다.
- typeof : 일반 타입 체킹
- instanceof : 클래스 체킹
- Array.isArray() : 배열 체킹
- type / in : 객체 속성 체킹
참고
https://inpa.tistory.com/entry/TS-%F0%9F%93%98-%ED%83%80%EC%9E%85-%EC%B6%94%EB%A1%A0-%ED%83%80%EC%9E%85-%ED%98%B8%ED%99%98-%ED%83%80%EC%9E%85-%EB%8B%A8%EC%96%B8-%ED%83%80%EC%9E%85-%EA%B0%80%EB%93%9C-%F0%9F%92%AF-%EC%B4%9D%EC%A0%95%EB%A6%AC#%ED%83%80%EC%9E%85_%EB%8B%A8%EC%96%B8_assertions
https://medium.com/@pandaquests/difference-between-type-guards-and-type-assertions-in-typescript-65e7d6625cd4
'Client > TypeScript' 카테고리의 다른 글
| [TypeScript] Axios Interceptor 에러 핸들링 (0) | 2024.09.28 |
|---|---|
| [TypeScript] in 문법, typeof 문법 차이 (0) | 2024.06.01 |
| [TypeScript] keyof & typeof 연산자 (0) | 2024.05.31 |
| [TypeScript] 타입스크립트의 배열 (0) | 2024.05.28 |
| [TypeScript] 인덱스 시그니쳐 (0) | 2024.05.27 |
- Total
- Today
- Yesterday
- innerhtml
- Next.js
- javascript
- 비제어 컴포넌트
- 프론트엔드
- currentTarget
- 취업까지달린다
- 유사배열객체
- GitHub
- tanstackquery
- 동기
- 스프린트프론트엔드6기
- CSS
- 비동기
- 리액트
- 중급 프로젝트
- 객체
- 배열
- 코드잇 스프린트
- arguments
- rest parameter
- 코드잇스프린트
- Git
- js
- hydrationboundary
- 제어 컴포넌트
- Target
- react
- map
- html
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
