티스토리 뷰
[Tailwind CSS] 전역 폰트 적용 (@import must precede all other statements (besides @charset or empty @layer))
무화과(Fig) 2024. 9. 4. 12:20Tailwind CSS에서 기본 스타일(텍스트 색상, 글꼴 등)을 추가하기 위해서는 두 가지 방법이 있다.
첫번째는 index.html 파일에 클래스를 추가하거나
<!doctype html>
<html lang="en" class="text-gray-900 bg-gray-100 font-serif">
<!-- ... -->
</html>
두번째는 @layer 지시문을 이용해서 추가하는 것이다.
@tailwind base;
@tailwind components;
@tailwind utilities;
@layer base {
h1 {
@apply text-2xl;
}
h2 {
@apply text-xl;
}
/* ... */
}
나는 두번째 방법으로 전역 폰트를 적용하기 위해 아래와 같이 코드를 작성했다. 폰트는 Pretendard를 적용했고 CDN을 이용해 Pretendard를 사용할 수 있기 때문에 https://github.com/orioncactus/pretendard에서 제공하는 import문을 불러왔다.
@tailwind base;
@tailwind components;
@tailwind utilities;
@import url('https://cdn.jsdelivr.net/gh/orioncactus/pretendard@v1.3.9/dist/web/static/pretendard-dynamic-subset.min.css');
@layer base {
html {
font-family:
'Pretendard Variable',
Pretendard,
-apple-system,
BlinkMacSystemFont,
system-ui,
Roboto,
'Helvetica Neue',
'Segoe UI',
'Apple SD Gothic Neo',
'Noto Sans KR',
'Malgun Gothic',
'Apple Color Emoji',
'Segoe UI Emoji',
'Segoe UI Symbol',
sans-serif;
}
}
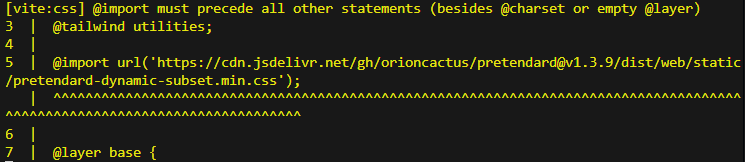
그런데 폰트가 적용되지 않아 계속 헤메다가 터미널에서 아래와 같은 경고문을 발견했다.
@import must precede all other statements (besides @charset or empty @layer)
(@import는 @charset 또는 빈 @layer 제외하고 모든 statements 보다 앞에 위치해야 한다는 의미이다)

경고문을 보고@ import 문을 최상단으로 옮겼더니 폰트 적용이 잘 되었다.
음..처음에는 이 규칙이 Tailwind CSS에 국한된 규칙인줄 알았는데, 찾아보니 CSS의 일반적인 규칙임을 알게됐다. (MDN에 관련 문서가 존재한다.)
그렇다면 @import 문을 최상단으로 옮겨야 하는 구체적인 이유는 뭘까?
바로 CSS의 캐스케이딩(cascading) 특성과 관련이 있기 때문이다. 캐스케이딩(cascading)이란 폭포처럼 떨어진다는 의미이다.
CSS에서는 스타일 규칙이 위에서 아래로, 마치 폭포처럼 흐르는 방식인데 @import로 가져온 CSS 파일은 현재 존재하는 파일의 규칙보다 먼저 처리된다. 따라서 @import가 파일 상단에 있어야 가져온 스타일이 적용되고, 이후 나머지 규칙들이 순차적으로 적용되는 방식이다.
+) @import 관련해서 흥미로운 글들을 발견해서 아래에 같이 첨부한다. 나중에 읽어봐야지..!
CSS 임포트 방식은 성능에 얼마나 영향을 줄까? @import는 사용해선 안 될까?
참고
https://developer.mozilla.org/en-US/docs/Web/CSS/@import
https://github.com/orioncactus/pretendard
'Client > CSS' 카테고리의 다른 글
| [CSS] width: 100%와 width: auto의 차이를 붕어빵으로 알아보자! (feat. Tailwind CSS) (0) | 2024.11.29 |
|---|---|
| [CSS] 스크롤바 숨기기 (0) | 2024.06.06 |
| [CSS] initial 속성과 inherit 속성 (0) | 2024.04.02 |
| [CSS] a 태그 사이 공백 제거하는 법 (0) | 2024.03.20 |
| [CSS] flex 속성 정리 (flex-basis, flex-grow, flex-shrink) (0) | 2024.03.12 |
- Total
- Today
- Yesterday
- arguments
- Target
- 코드잇 스프린트
- 취업까지달린다
- 코드잇스프린트
- 스프린트프론트엔드6기
- 제어 컴포넌트
- currentTarget
- innerhtml
- rest parameter
- map
- 비제어 컴포넌트
- 리액트
- 중급 프로젝트
- 프론트엔드
- 동기
- js
- 객체
- 유사배열객체
- 배열
- html
- Git
- react
- GitHub
- Next.js
- tanstackquery
- 비동기
- hydrationboundary
- javascript
- CSS
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
