티스토리 뷰
목차
1. flex-basis
2. flex-grow
3. flex-shrink
1. flex-basis
flex-basis는 flex 아이템의 크기를 설정하기 위해 존재하는 속성이다.
아이템의 크기를 직접 설정한다는 점에서 width와 유사하지만
1. flex-basis는 width나 height와 달리 flex-direction의 영향을 받는다는 점
2. flex-basis와 width가 동시에 적용될 경우 flex-basis가 더 높은 우선순위를 갖는다는 점의 차이가 있다.
flex-basis의 기본 값은 auto로,
- width를 따로 설정하지 않으면 컨텐츠가 차지하는 width와 같은 값이되고
- width를 설정하면 설정값과 동일한 값이 된다.
.container {
display: flex;
}
.item1 {
flex-basis: auto; /* 기본값 */
}
또한 아이템에 width를 적용하지 않고 flex-basis: 100px를 적용했을 때,
- 아이템이 100px보다 작다면 100px로 맞춰지고
- 아이템이 100px보다 크다면 크기가 그대로 유지된다. (100px에 맞춰지지 않음)
2. flex-grow
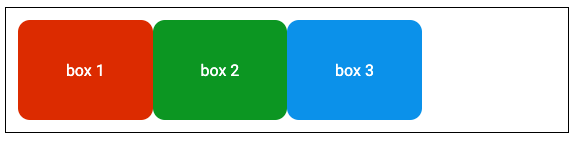
flex-grow는 container의 남은 여백을 채우기 위해 존재하는 속성이며 기본값은 0이다.
container의 자식 요소의 크기 총합이 부모보다 작아 여백이 생길 경우, 별도로 flex-grow 속성을 통해 남은 여백을 채워줄 수 있다.

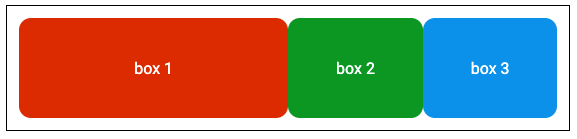
box1에 flex-grow: 1을 적용해주면 아래와 같이 너비를 늘려 남은 여백을 채워준 것을 볼 수 있다.

3. flex-shrink
flex-shrink는 flex-grow와는 반대의 속성이다.
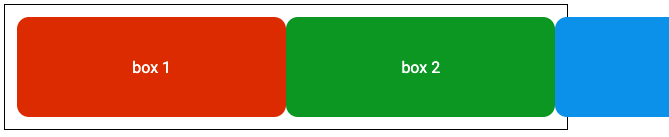
내부 요소들을 container 크기에 맞게 줄이기 위해 존재하는 속성이며 기본값은 1이다.
만약 container의 box1, box2,box3의 총합이 부모의 너비보다 큰 경우 box1, box2, box3의 flex-shrink의 값을 0으로 주면 더 이상 flex-shrink가 적용되지 않는다. 따라서 box3은 화면을 뚫고 나가게 된다.

'Client > CSS' 카테고리의 다른 글
| [CSS] initial 속성과 inherit 속성 (0) | 2024.04.02 |
|---|---|
| [CSS] a 태그 사이 공백 제거하는 법 (0) | 2024.03.20 |
| [CSS] active와 focus의 차이 (0) | 2023.10.20 |
| [CSS] overflow (0) | 2023.07.27 |
| [CSS] transform(translate, scale, rotate, skew) (0) | 2023.07.26 |
- Total
- Today
- Yesterday
- 객체
- Next.js
- 리액트
- map
- tanstackquery
- 비동기
- 중급 프로젝트
- 제어 컴포넌트
- 비제어 컴포넌트
- 유사배열객체
- react
- Target
- html
- currentTarget
- 동기
- javascript
- GitHub
- 코드잇 스프린트
- hydrationboundary
- arguments
- CSS
- 배열
- 스프린트프론트엔드6기
- Git
- 취업까지달린다
- js
- rest parameter
- innerhtml
- 프론트엔드
- 코드잇스프린트
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |

