티스토리 뷰

*피드백은 언제나 환영합니다🙌
먼저 iframe태그를 이용해서 Youtube영상을 넣었다.
영상 넣는 방법은 간단하다.

먼저 원하는 영상에 들어가서 동영상 아래의 공유버튼을 누른 뒤

첫번째 버튼인 퍼가기를 누르면

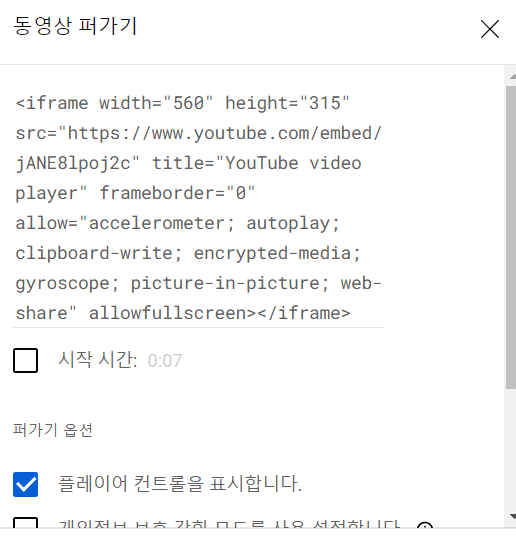
이렇게 HTML 코드가 뜨는데 복사해주면 끝이다.
근데 HTML 처음 배웠을 때 비디오를 삽입하고 싶은 경우 video 태그를 사용한다고 배웠었는데
Youtube는 특이하게 iframe을 통해 동영상을 넣어야 한다.
<iframe
width="1100"
height="500"
src="https://www.youtube.com/embed/jANE8lpoj2c?autoplay=1&mute=1"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
allowfullscreen>
</iframe>- 자동재생, 음소거, 반복재생 등 영상의 옵션은 주소의 매개변수(파라미터)로 작성하면 되고 추가적으로 넣을 매개변수는 &를 사용하면 된다.
나는 자동재생과 음소거를 하기 위해 autoplay와 mute를 각각 1로 설정했다.
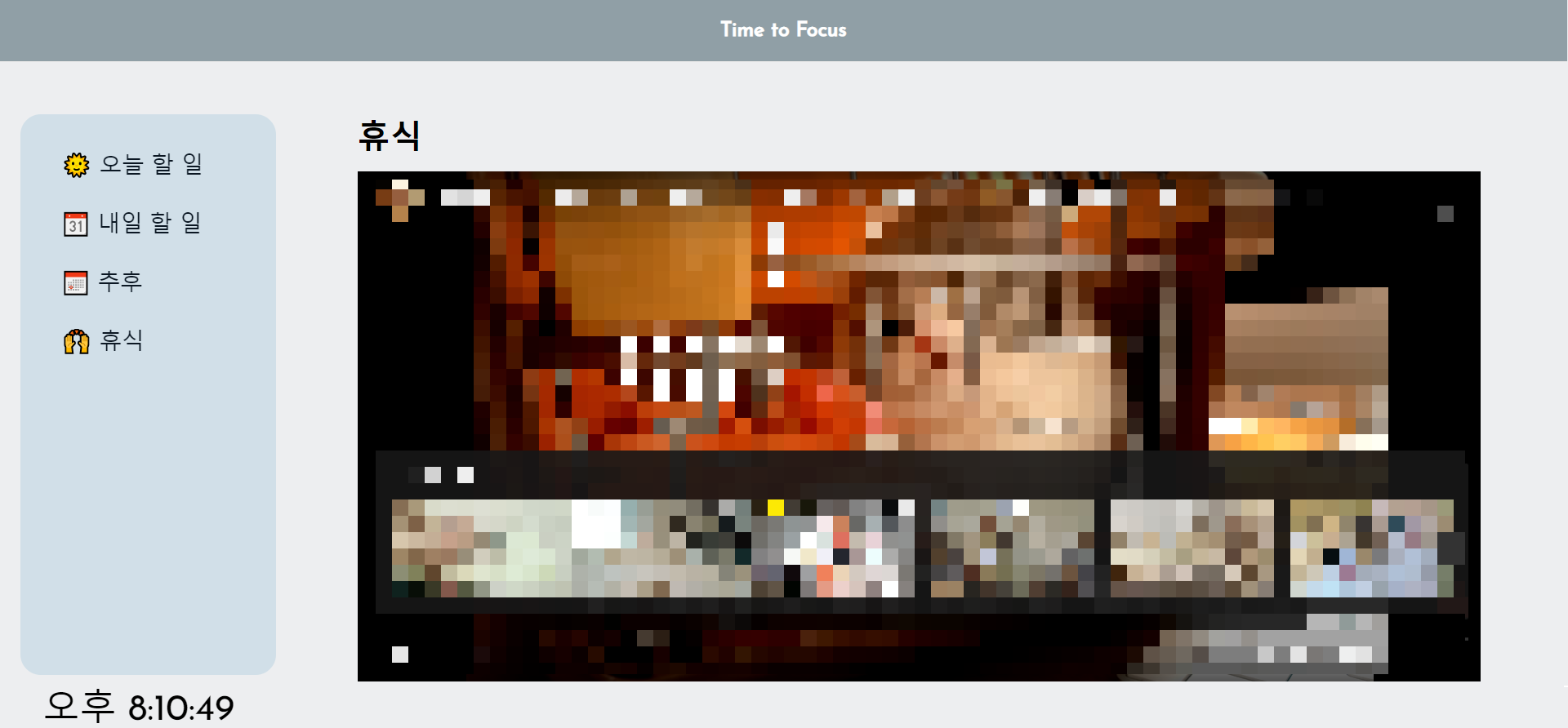
이렇게 하면 영상 재생은 잘 된다.
그런데 콘솔창을 보면 Warning: Invalid DOM property `frameborder`. Did you mean `frameBorder`?라는 에러가 떠있었다.
검색해보니 iframe속성 중 frameborder는 HTML5에서 지원하지 않는 속성이기 때문이라고 한다.
따라서 html에서 지원하지 않는 속성을 css로 지정하려면 frameborder 대신 border 속성을 사용해야한다.

border값을 none으로 주었더니 에러가 사라졌다.😀 영상은 혹시 몰라서 모자이크 처리를..!
이제 기능 개발은 끝냈고 배포만 남았다.
리액트로 처음 해보는 토이 프로젝트인데 중간에 다른 일을 하느라 마지막 마무리가 흐지부지 된 것 같아 아쉽다 😥
그래도 매번 강의만 듣고 따라치다가 직접 무언가를 만들어보니 재밌기도 했고 내가 이해하지 못하는 부분이 무엇인지 확실히 알 수 있었다. 특히 리액트를 잘 다루기 위해서는 자바스크립트에 대한 공부가 더 필요하다는 것을 느꼈음!
기초적인 공부들 열심히해서 투두리스트 말고 더 큰 프로젝트도 해보고싶다.
우선 이 투두리스트를 끝맺음 하는게 중요하니까 이것부터 해결하고, 다음 계획을 세워봐야겠다 😀
'Toy Project > Time to focus' 카테고리의 다른 글
- Total
- Today
- Yesterday
- currentTarget
- 리액트
- 중급 프로젝트
- 프론트엔드
- 유사배열객체
- 코드잇스프린트
- 동기
- 비제어 컴포넌트
- arguments
- CSS
- innerhtml
- js
- 취업까지달린다
- map
- rest parameter
- html
- Git
- 스프린트프론트엔드6기
- tanstackquery
- javascript
- Target
- Next.js
- 비동기
- 코드잇 스프린트
- react
- 배열
- 객체
- 제어 컴포넌트
- GitHub
- hydrationboundary
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
