티스토리 뷰
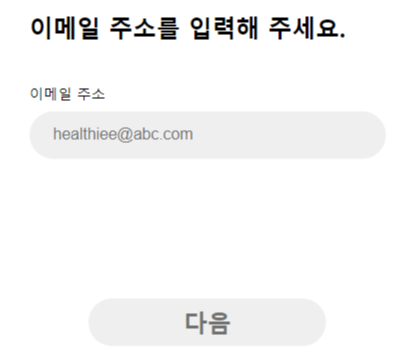
이메일 폼을 만들던 중.. 이메일이 유효하지 않은 상태에서 다음 버튼을 누르면 주황색으로 변하는 문제가 있었다. (이메일이 유효한 상태에서만 주황색으로 변하게 하고 싶음)

내가 원하는 건 변하지 않게 하는 것..!
그래서 active를 사용해서 이메일이 유효하지 않은 경우 버튼 클릭 시 그레이 색으로 유지되도록 코드를 짰는데 계속 주황색으로 바뀌었다.
구글링 도중 스택오버플로에서 나와 비슷한 상황이신 분을 발견했고 active가 아닌 focus로 하는게 적절하다는 답변을 보았다. 이후에 active 대신 focus를 적용했더니 문제해결!
그래서 오늘은 active와 focus에 대해 알아보았다.
active와 focus
acitve나 focus 둘 다 user의 action에 따라 스타일링의 변화를 주고 싶을 때 사용하는 선택자(User Action Pseudo-classes)이다.
둘은 비슷해보이지만 차이가 있다.
먼저 focus는 해당요소에 focusing이 되었을 때 스타일을 적용해 준다.
아래와 같이 input을 눌러 focusing이 되었을 때, background-color를 변하게 하고 싶으면 사용한다.

active는 해당 요소를 마우스로 누르는 찰나에(활성화) 스타일을 적용해 준다.

이외에도 link, visited, hover 등 여러가지 선택자가 존재하기 때문에 여러가지를 사용해보면 좋을 거 같다.
'Client > CSS' 카테고리의 다른 글
| [CSS] a 태그 사이 공백 제거하는 법 (0) | 2024.03.20 |
|---|---|
| [CSS] flex 속성 정리 (flex-basis, flex-grow, flex-shrink) (0) | 2024.03.12 |
| [CSS] overflow (0) | 2023.07.27 |
| [CSS] transform(translate, scale, rotate, skew) (0) | 2023.07.26 |
| [CSS] box-sizing 속성 (0) | 2022.06.12 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- Next.js
- 리액트
- Git
- Target
- rest parameter
- 중급 프로젝트
- arguments
- 비제어 컴포넌트
- 비동기
- hydrationboundary
- 프론트엔드
- javascript
- tanstackquery
- 동기
- 취업까지달린다
- 스프린트프론트엔드6기
- 배열
- map
- 제어 컴포넌트
- 코드잇스프린트
- GitHub
- 유사배열객체
- innerhtml
- html
- CSS
- js
- currentTarget
- react
- 객체
- 코드잇 스프린트
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함

