티스토리 뷰
목차
1. box-sizing 속성값
2. 예시
3. 정리
4. 퀴즈
1. box-sizing 속성값
box-sizing는 박스의 크기를 화면에 표시하는 방식을 변경하는 속성이다.
width와 height는 엘리먼트의 컨텐츠 크기를 지정한다.
그러나 테두리가 있는 경우 테두리 두께로 인해 원하는 크기를 찾기 어렵다. 따라서 box-sizing 속성 중 border-box를 지정하면 이를 해결할 수 있다.
2. 예시
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>HTML</title>
<style>
body {
margin: 0px;
}
div {
margin: 20px;
padding: 20px;
border: 20px solid black;
width: 500px;
}
.content-box {
box-sizing: content-box;
}
.border-box {
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="content-box">
<p>content-box</p>
</div>
<div class="border-box">
<p>border-box</p>
</div>
</body>
</html>
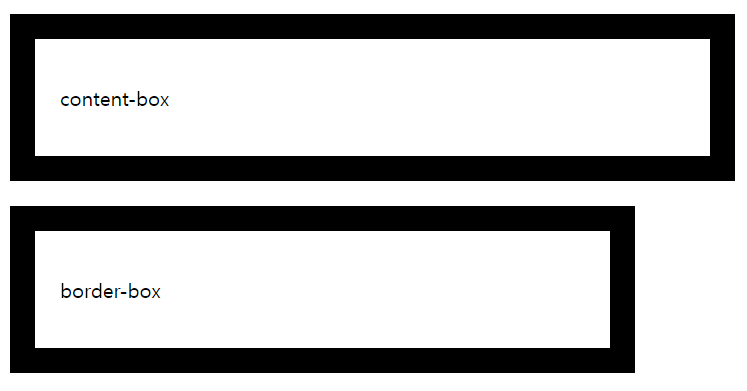
결과:

width가 500px로 동일하지만 box-sizing 속성에 따라 크기가 다른 것을 볼 수 있다.
content-box는 테두리를 제외한 부분이 500px이지만 border-box는 테두리를 포함한 부분이 500px이기 때문에 border-box가 예측이 쉽다.
3. 정리
- border-box: 개발자가 지정한 크기가 요소(element) + padding + border 의 크기이다. (margin 제외)
- content-box: 개발자가 지정한 크기가 요소(element) 만의 크기이다. (padding, border, margin제외)
4. 퀴즈
box-sizing 속성을 border-box로 지정하면 테두리를 포함한 크기를 지정할 수 있기 때문에 예측하기가 더 쉽다.
( O / X )
'Language > CSS' 카테고리의 다른 글
| [CSS] flex 속성 정리 (flex-basis, flex-grow, flex-shrink) (0) | 2024.03.12 |
|---|---|
| [CSS] active와 focus의 차이 (0) | 2023.10.20 |
| [CSS] overflow (0) | 2023.07.27 |
| [CSS] transform(translate, scale, rotate, skew) (0) | 2023.07.26 |
| [CSS] position (relative, absolute) (0) | 2022.06.03 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- currentTarget
- react
- rest parameter
- Git
- 유사배열객체
- 취업까지달린다
- arguments
- font-size:initial
- 동기
- 옵셔널 체이닝 연산자
- 객체
- 중급 프로젝트
- javascript
- 스프린트프론트엔드6기
- 프론트엔드
- 코드잇 스프린트
- 비제어 컴포넌트
- GitHub
- 제어 컴포넌트
- map
- 리액트
- 배열
- js
- 비동기
- Target
- 코드잇스프린트
- CSS
- innerhtml
- nullish 병합 연산자 '??'
- html
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
글 보관함

