티스토리 뷰

*피드백은 언제나 환영합니다🙌
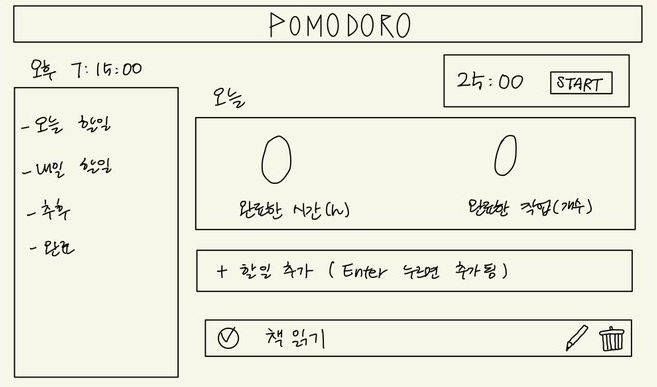
이번 글에서는 라우터와 링크로 컴포넌트를 설정해보려고 한다.

우선 App.js에서 Router로 컴포넌트별 경로를 지정했다.
path 속성에는 경로, element 속성에는 컴포넌트를 넣어주면 된다.
"/"로 접근시 메인페이지를 보여주는데 나는 Today 컴포넌트를 메인페이지로 설정했다.
<Routes>
<Route path='/' element= {<Today />} />
<Route path='/tomorrowtodo' element= {<Tomorrow />} />
<Route path='/someday' element= {<Someday />} />
<Route path='/complete' element= {<Complete />} />
</Routes>
다음으로 <Link> 컴포넌트를 이용했다.
HTML 공부할 때는 다른 페이지를 불러올 때 a 태그만 사용했는데 리액트에서는 <Link> 를 사용한다.
그래서 둘의 차이점을 알고 싶어 검색해봤다.
원래 웹 페이지에서는 링크를 보여줄 때 a 태그를 사용한다. 하지만 a 태그는 클릭시 페이지를 새로 불러오기 때문에 react 앱이 지닌 상태도 초기화 된다.
따라서 react에서 페이지를 이동시킬 때는 react-router의 <Link> 컴포넌트를 사용해야한다.
또한 <Link> 컴포넌트는 클릭 할 때마다 매번 페이지를 새로고침하는게 아니라 필요한 부분만 불러들일 수 있어 속도향상에 도움이 된다.
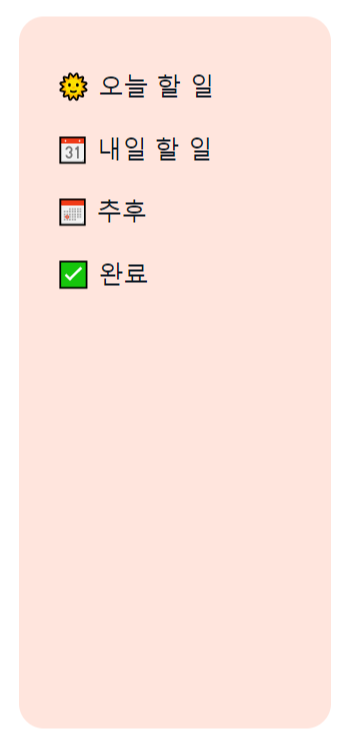
<Link to ="/">🌞 오늘 할 일</Link>
<Link to="/tomorrowtodo">📆 내일 할 일</Link>
<Link to="/someday">📅 추후</Link>
<Link to="/complete">🙌 완료</Link>
이렇게 컴포넌트를 구성하던 중 문득 완료 탭 대신 휴식 탭을 넣으면 어떨까 생각했다.
내가 뽀모도로 타이머를 사용하면서 아쉬웠던게 하나 있는데 바로 5분이라는 짧은 휴식시간이다.
쉬어도 쉰 느낌이 덜 하다고 해야하나? 딱히 무엇을 해야할지도 모르겠고.. 시간이 붕 뜬다는 생각이 들었다.
그래서 휴식시간 시간을 활용할 수 있도록 도와주는 휴식 탭을 넣어보는 것도 괜찮다고 생각했다.
휴식 탭에 어떤 컨텐츠를 넣을지는 아직 미정이다. 아마 유튜브 영상을 가져오거나 간단한 게임을 넣을 것 같다.


페이지를 구성한 뒤 css로 헤더와 왼쪽 네비게이션 바를 스타일링 했다.
개발하면서
내가 만들고 싶은 것을 만들게 돼서 재밌음 + 이렇게 하는게 맞나.. 동작은 되는데... 아리송함
이 두가지 생각이 계속 든다😅
내가 지금까지 강의를 계속 고집했던 이유도 혼자 무언가를 만드는 것에 대해 확신이 없어서 그랬던 것 같다.
틀려도 괜찮으니께
못해도 고고
다음 글에서는 시계에 대해 다룰 것이다!
'Toy Project > Time to focus' 카테고리의 다른 글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 배열
- js
- rest parameter
- Next.js
- 유사배열객체
- 비동기
- 제어 컴포넌트
- CSS
- 중급 프로젝트
- hydrationboundary
- tanstackquery
- Git
- 프론트엔드
- 취업까지달린다
- map
- arguments
- 객체
- 코드잇 스프린트
- react
- Target
- 비제어 컴포넌트
- html
- 리액트
- currentTarget
- 코드잇스프린트
- 스프린트프론트엔드6기
- innerhtml
- 동기
- GitHub
- javascript
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함

