티스토리 뷰

*피드백은 언제나 환영합니다🙌
프로젝트 소개
일정을 관리 할 수 있는 투두리스트 + 집중력을 높여주는 뽀모도로 타이머가 결합된 웹페이지를 만들었다.
뽀모도로 타이머란 25분 공부하고 5분 휴식하는 것을 반복하는 공부법 이다.
뽀모도로 타이머를 만든 이유는 투두리스트와 함께 있으면 유용하게 쓸 수 있을 것 같아서다.
사실 내 경험에 기인해서 만들게 됐다. 난 시험기간 때 뽀모도로 타이머를 정말 애용한다.
휴식시간이 금방금방 돌아와서 공부를 시작하기 전에 크게 부담가질 이유도 없고 무엇보다 25분이라는 짧은 시간안에 빡 집중할 수 있기 때문이다.
그래서 뽀모도로 타이머와 시험기간 필수인 투두리스트를 결합해서 웹 페이지를 만들어보았다.
기획하기
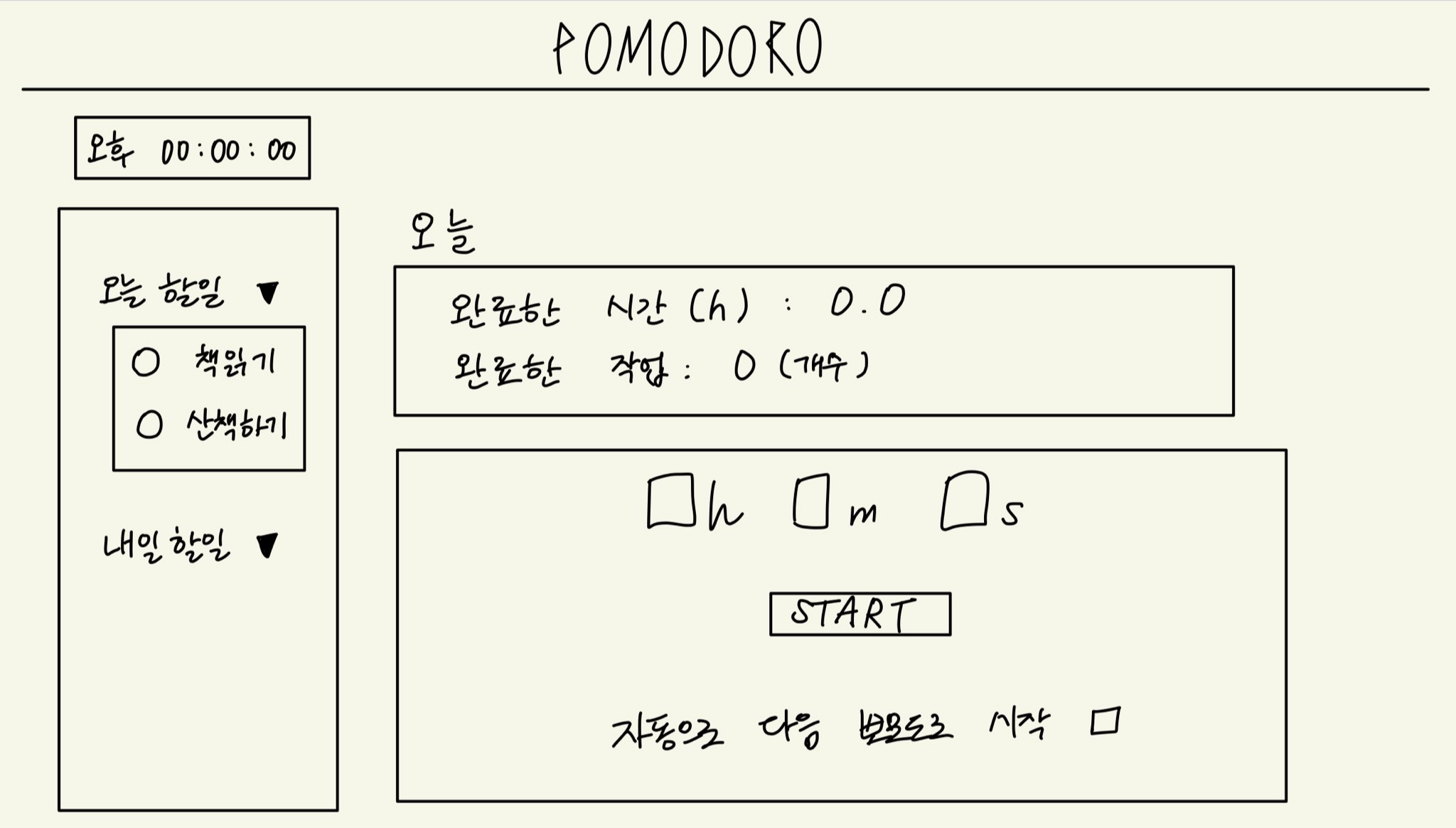
프로젝트 기간은 한 달로 잡았고 시작하기 전 어떤 식으로 진행할지 간단하게 그려보았다.

초기에 설정한 기능은 다음과 같다.
기능
- 현재시각
- 할 일 목록 완료
- 완료한 작업 개수 표시
- 완료한 시간 표시
- 원하는 타이머 시간 설정
- 자동으로 다음 타이머 시작해주는 버튼
먼저 왼쪽 사이드는 투두리스트, 오른쪽 페이지는 타이머로 구성했다. 확실히 투두리스트보다 타이머에 초점이 맞춰진 형태다. 투두리스트의 비중을 더 늘리기 위해 다듬어서 다시 그렸다.

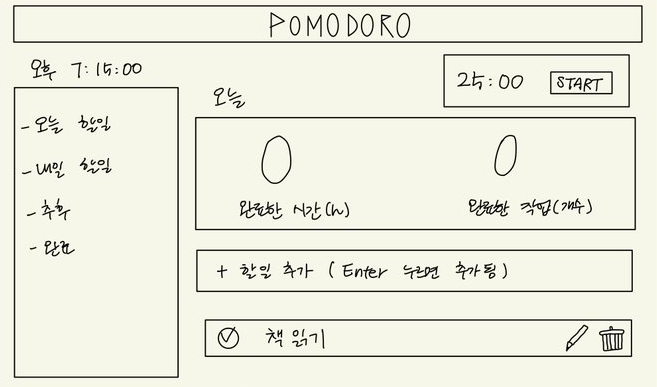
먼저 전체적인 구성을 바꿨다.
- 왼쪽 사이드에는 오늘 할 일, 내일 할 일, 추후, 완료 탭을 만들었다. 각각의 탭을 클릭하면 할 일을 작성할 수 있게 페이지가 바뀌고 완료 탭은 완료한 목록을 볼 수 있다.
- 타이머를 헤더 아래에 작게 배치해 비중을 줄였다.
- 할 일을 추가하는 칸도 추가했다.
최종 기능은 아래와 같다.
- 투두리스트 추가/수정/삭제/완료 기능
- 기본 25분 타이머 + 5분 자동 휴식
- 완료한 시간
- 완료한 할 일 개수
- 현재 시간
베스트는 내가 계획한대로 완성되는 것이지만 중간에 더 좋은 아이디어가 있으면 수정할 계획이다.
추가로 넣고 싶은 기능은 25분 타이머가 끝났을 때 효과음을 넣어 타이머가 끝났다는 것을 알려주는 것과 추후 탭에 달력을 넣어 원하는 날짜에 원하는 투두리스트를 만들 수 있게 설정하는 것..?
계획하다보니 뭔가 엄청 추가하고 싶어진다.
다음 글에서는 컴포넌트를 설정하고 약간의 css를 넣은 네이게이션 바를 다루려고 한다.
'Toy Project > Time to focus' 카테고리의 다른 글
- Total
- Today
- Yesterday
- CSS
- 코드잇 스프린트
- 배열
- 객체
- innerhtml
- 제어 컴포넌트
- hydrationboundary
- 유사배열객체
- Next.js
- javascript
- tanstackquery
- 코드잇스프린트
- 동기
- 비제어 컴포넌트
- Target
- 프론트엔드
- rest parameter
- 중급 프로젝트
- 취업까지달린다
- Git
- arguments
- 비동기
- html
- map
- 스프린트프론트엔드6기
- js
- currentTarget
- react
- 리액트
- GitHub
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
